About the project
Created a case study of their old website and examined their problem and ways to improve it. Once I had understood their concept and vision, I built the wireframes and then the mockups for presenting them.
It was imperative that users find what they are looking for easily and fast on their site and have a savvy and easy journey through it. The platform had to function flawlessly on both desktop and mobile.
Creating wireframes and site maps helped me to have a deep understanding of what they were doing and working on the storyboard and users' journey cleared all dim.
The Volition team has given me the confidence and freedom to explore, and happy to see new ideas. I show a strong desire to succeed and make a difference. That gave me the chance to come up with some trendy and abstract designs for the new site.
Then, working cross-functionally with the development team gave me the chance to see and help the team to debug the site as they move forward.
A development phase is currently underway for this project.
Wireframes
The purpose of using high-fidelity wireframes for this project was to introduce more precise design elements and to represent the structure and functionality of a single web page.
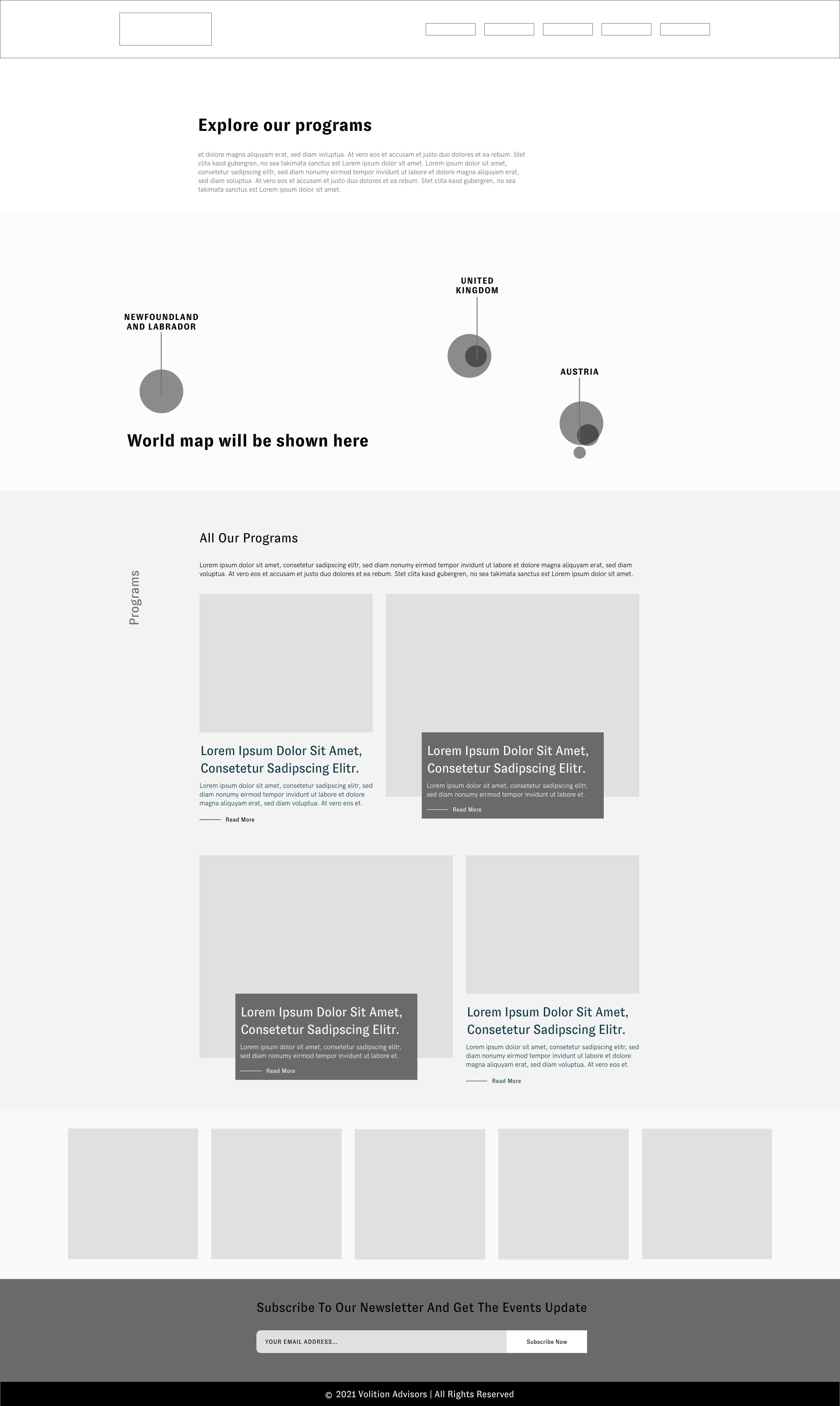
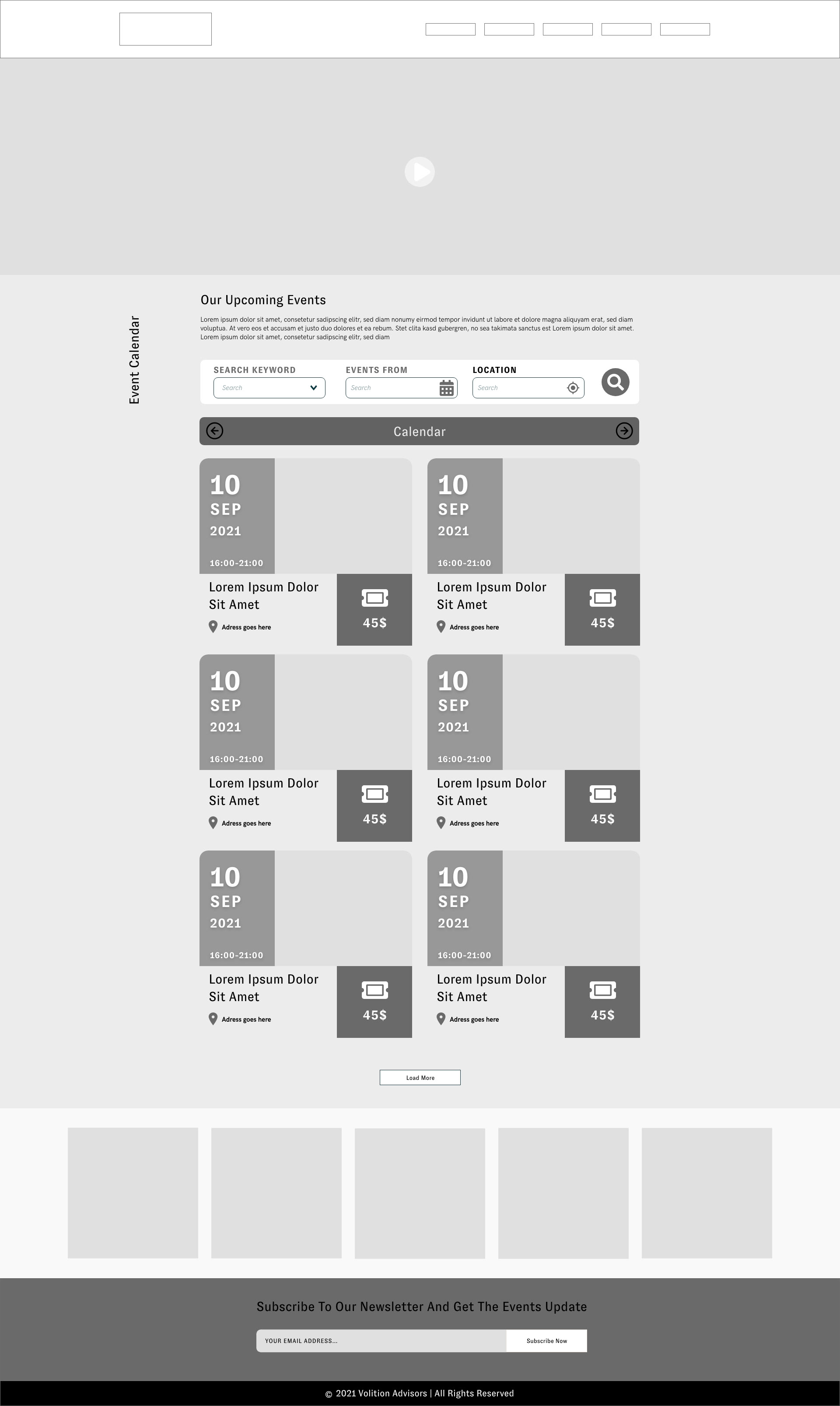
Volition High Fidelity Wireframes Showcase

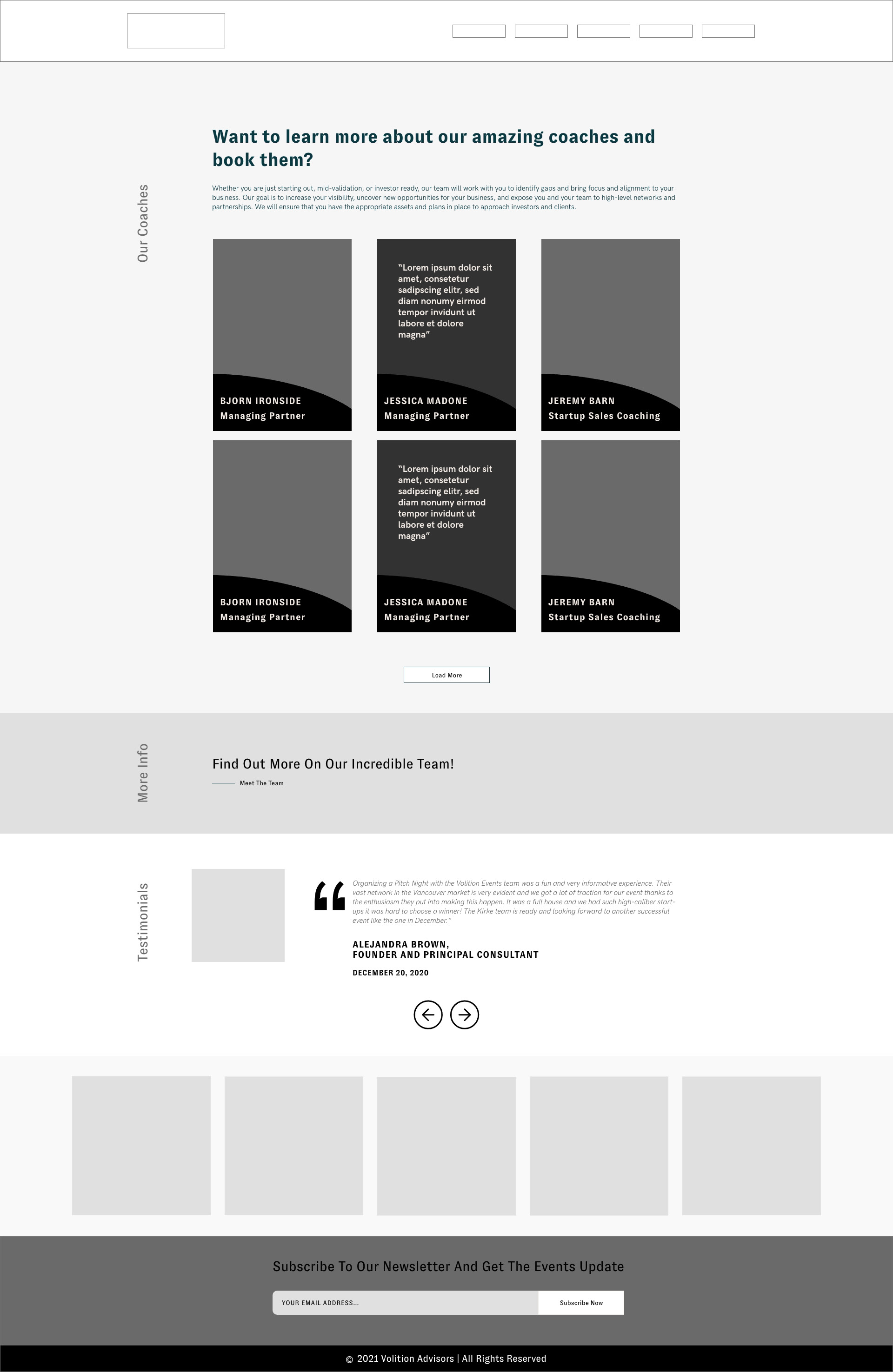
Coaches Page Wirefame

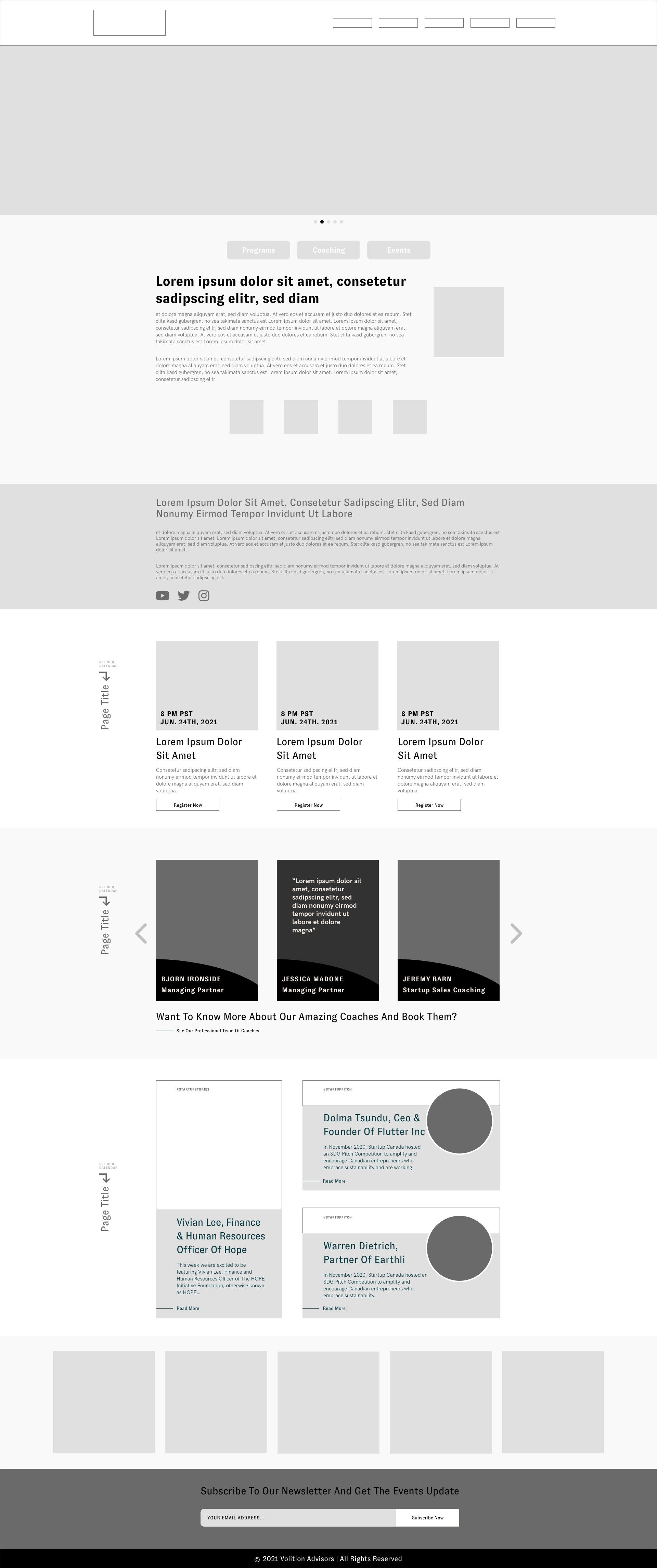
Home Page Wireframe

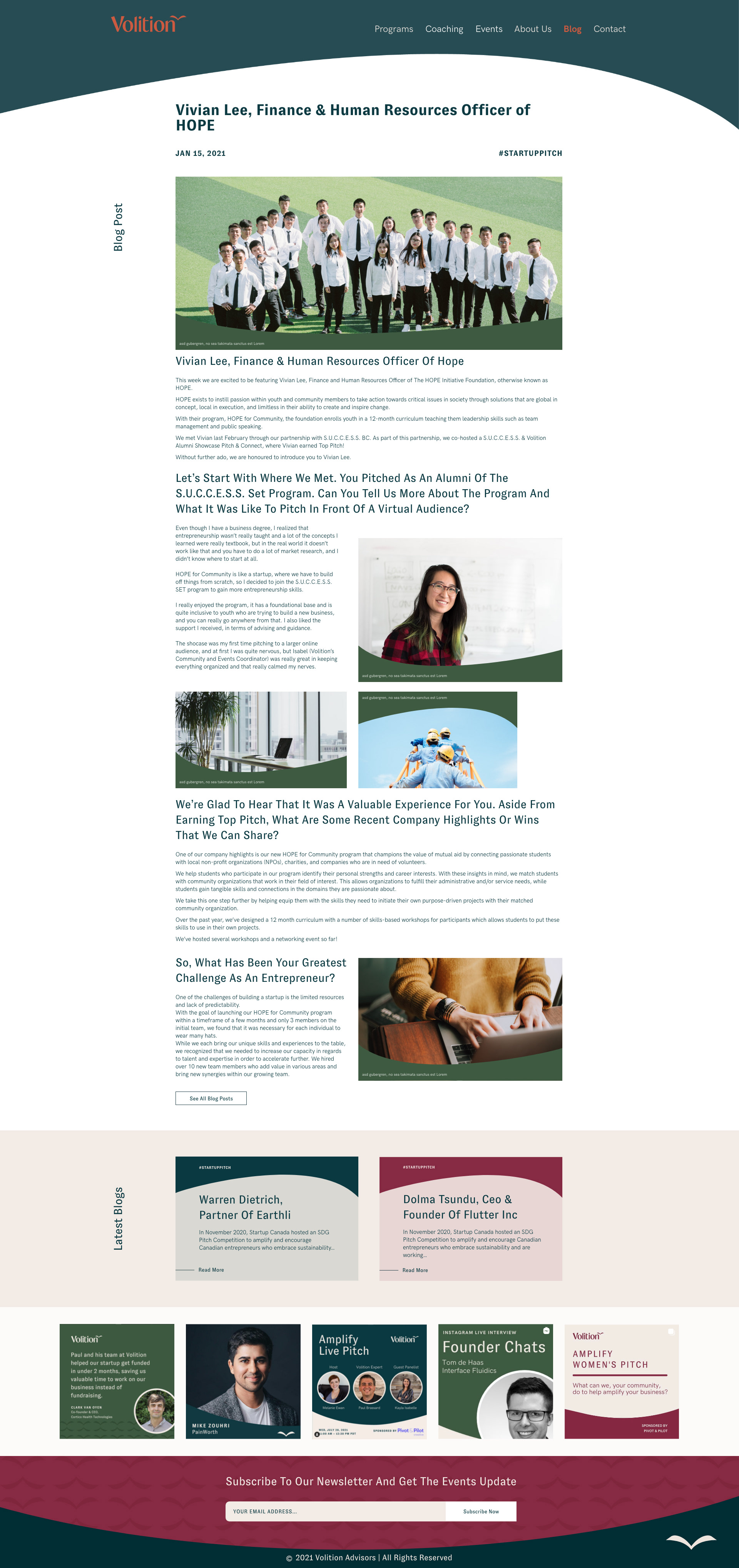
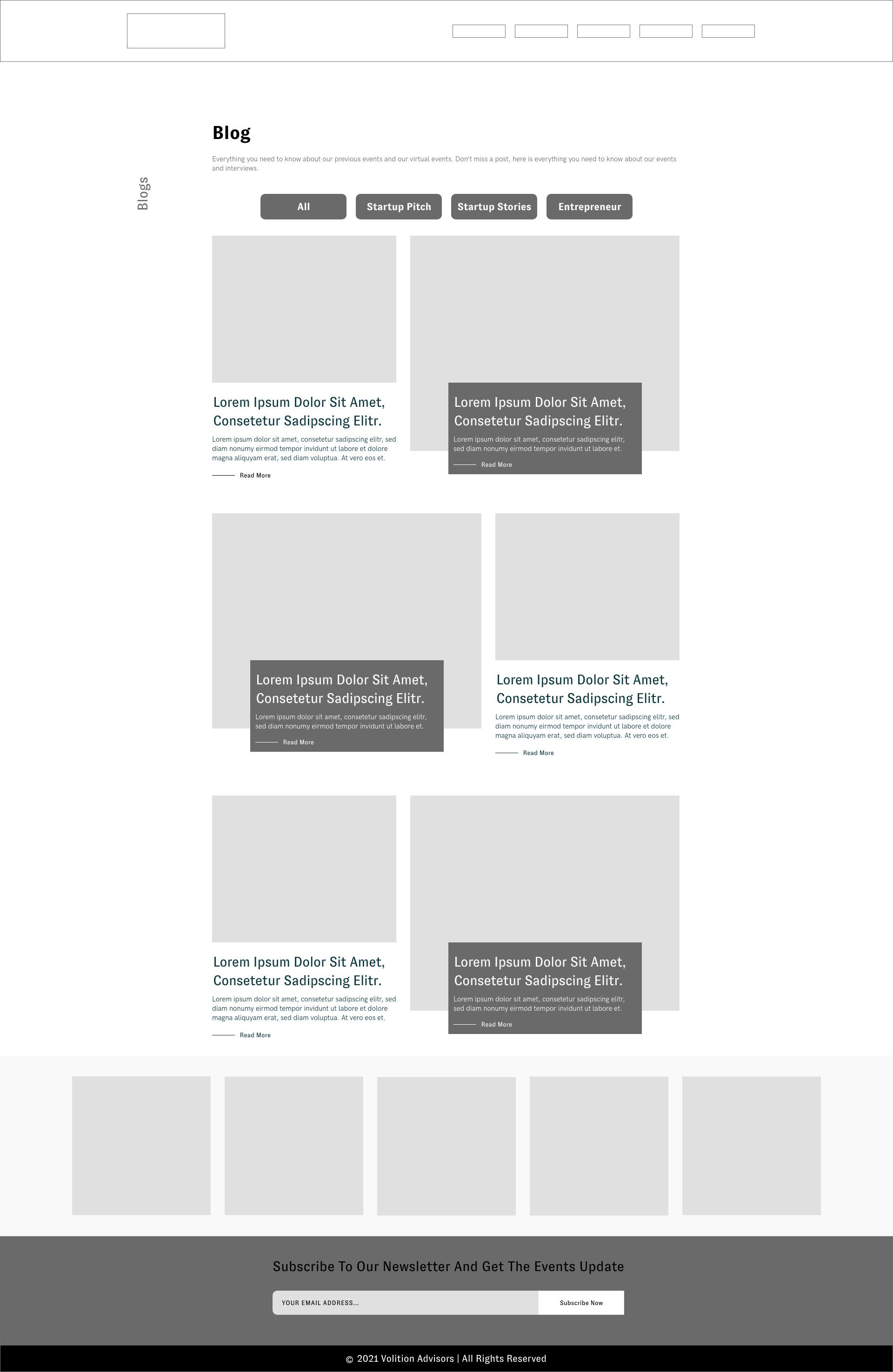
Blog Page Wireframe

Program Page Wireframe

Event Calendar Wireframe
Style Guide
I designed the updated website around the style guide that was given to me, so that would be my reference as I built it.
Styleguide Version1
Mockups
As a full-size model of my design, I used a mid-fidelity mockup to show what the website would look like. Contains all necessary interface elements, such as images and videos, but with placeholder images and text.
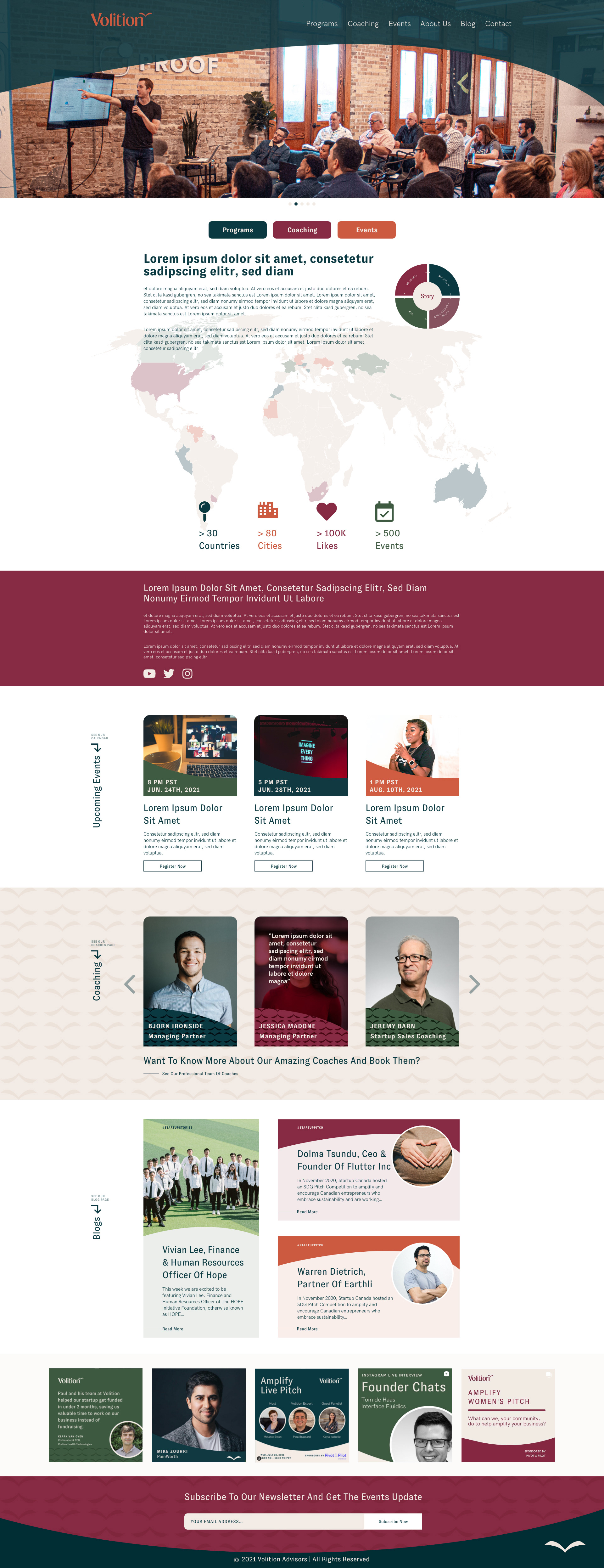
Volition Mockup Showcase
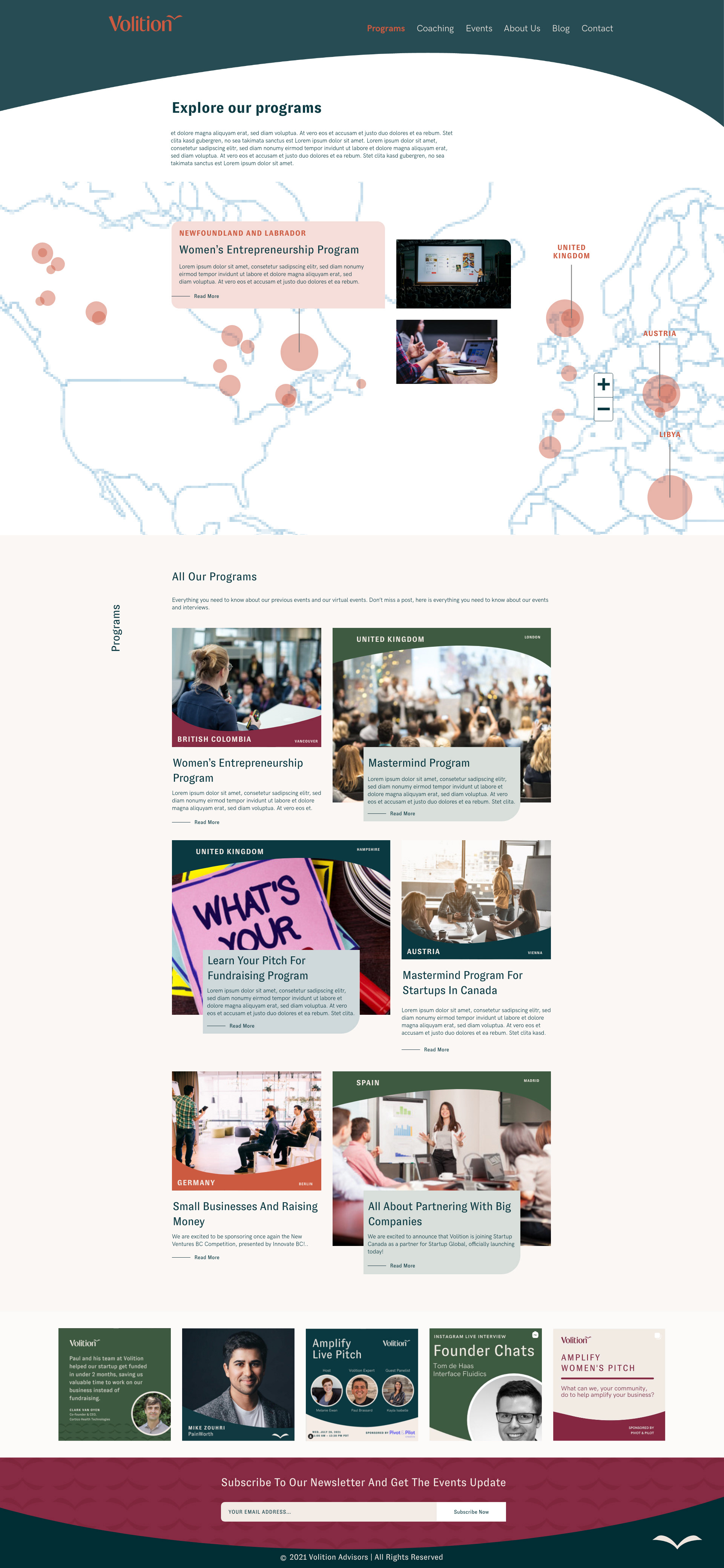
Home Page
On every website, the home page is the most significant page since it's the starting point. In order to make the home page as engaging as possible, I emphasized value proposition, differentiation, proof, and calls to action. Under the landing page slider, you can see three shortcut buttons that lead directly to the most significant company pages. A description of the company followed by a map showing the countries where the company had programs and events.
There is small preview and call-to-action buttons for the coaching, blog, and event pages as you scroll down. There is then a footer and a link to Instagram's latest posts.

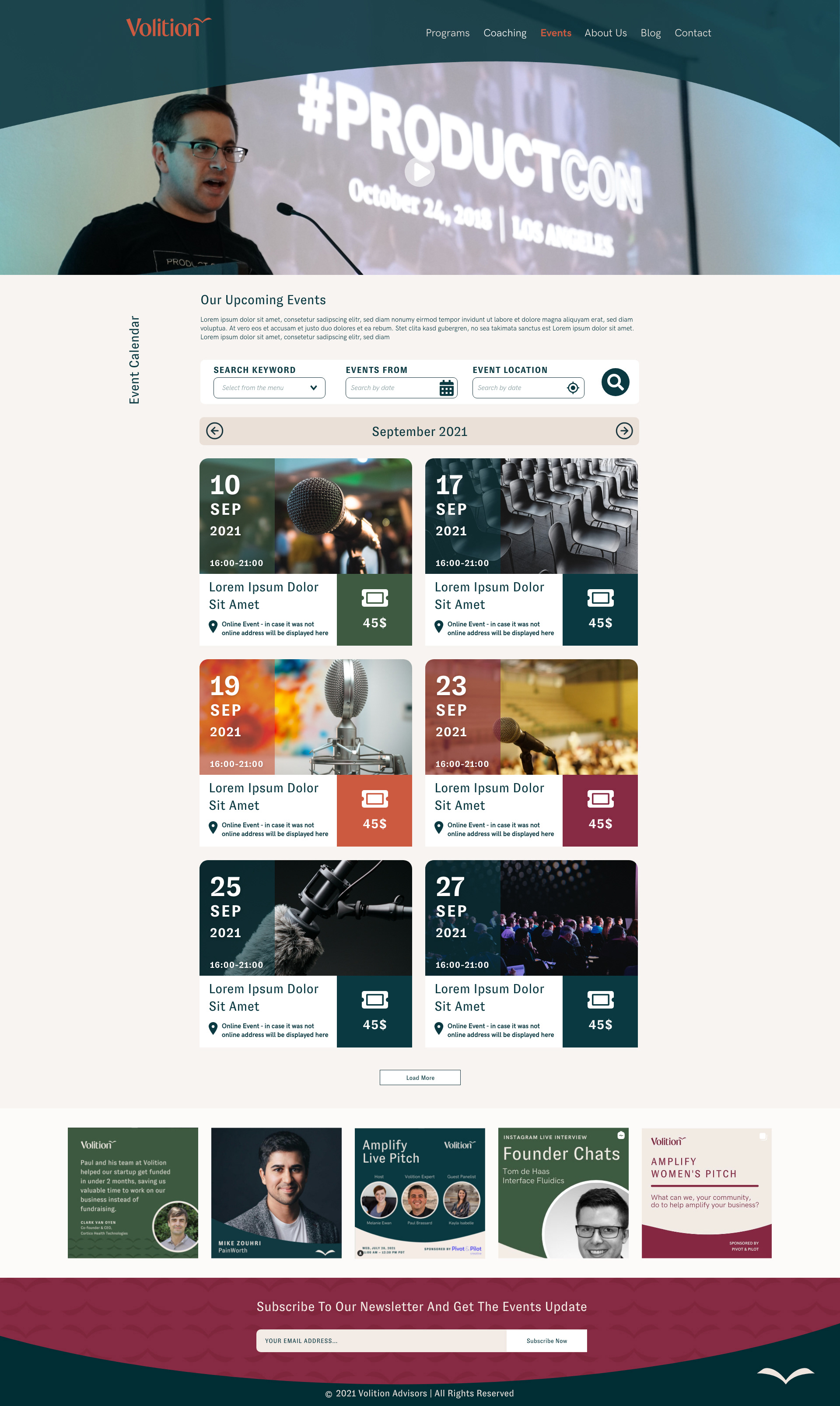
Event Page
This page required us to browse and filter results. We could filter by location, date, or keyword. An event can be selected to view more information and a popup will appear when it is selected. By clicking the "Buy Tickets" button, users can access all the information they need to reserve their seats from a new page. Users can find information about speakers/hosts on the Events Detailed Page, along with ticket prices and sponsors for that event. If the event is not virtual, users can see the location on the map, too.

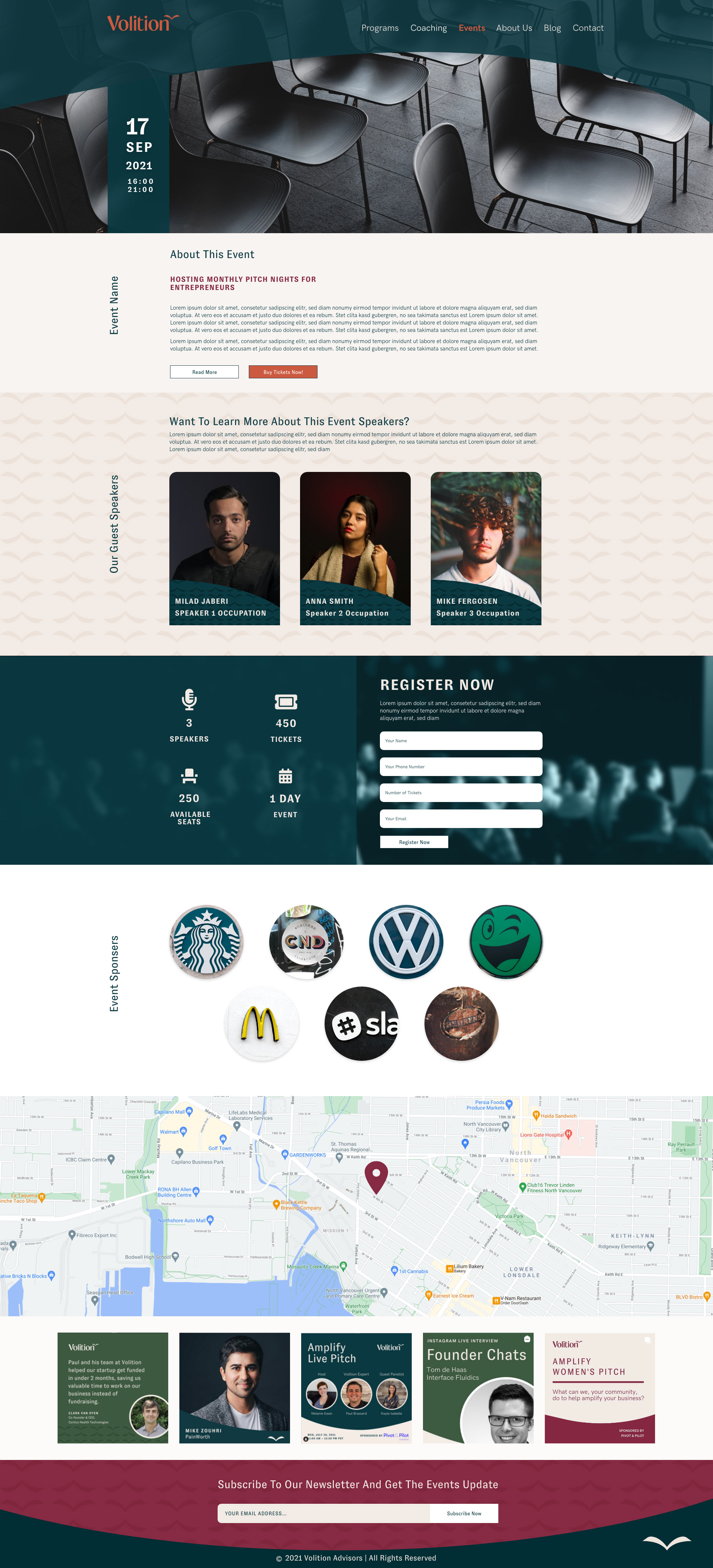
Event Page

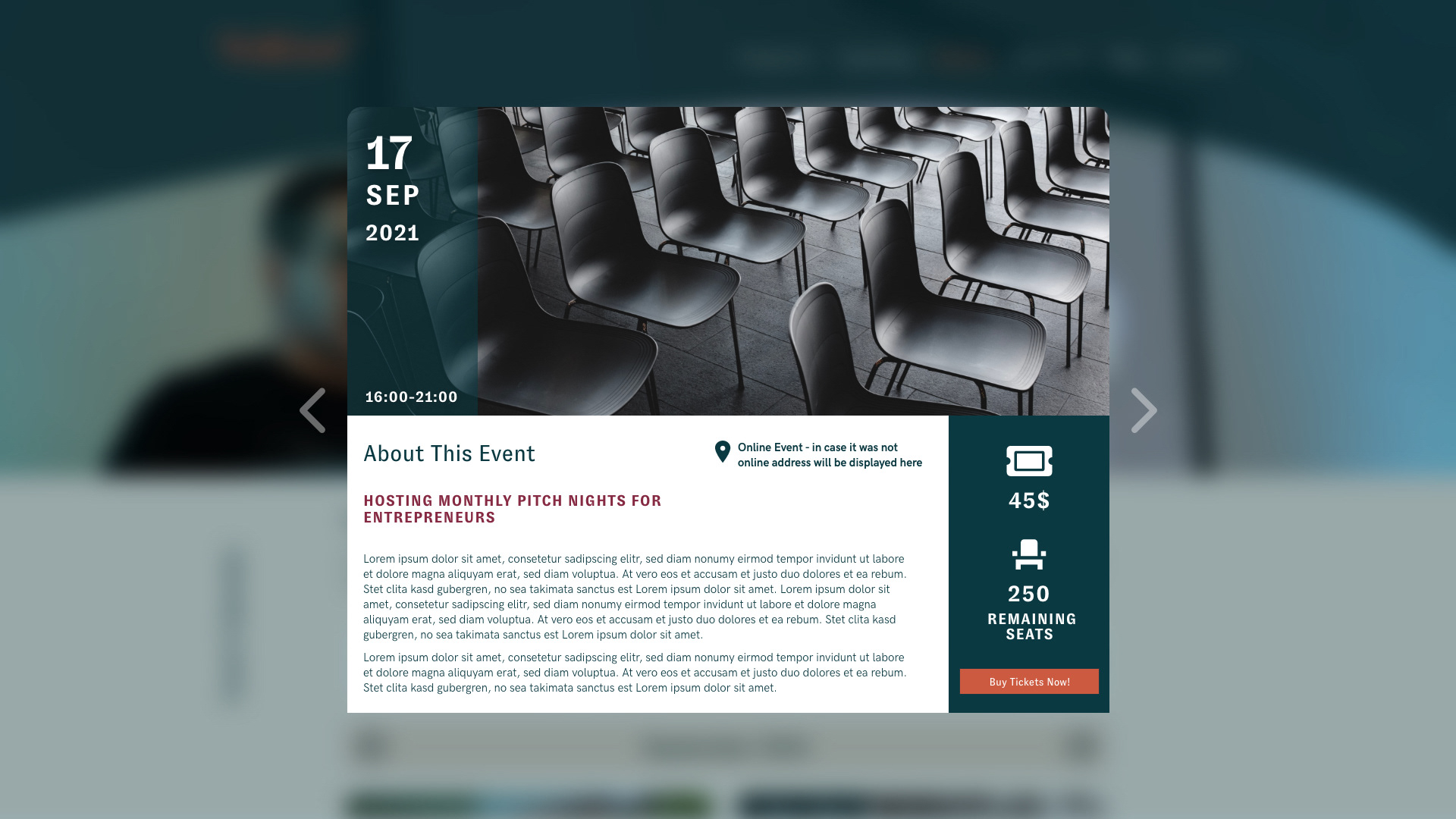
Event PopUp

Event Detailed Page
Coaches Page
This page is intended to help you learn more about the coaches and get a better grasp of their strengths. You can see a list of coaches and their motto when you hover over each picture. Once you select a coach, you will be able to view a video of them along with their biography. Following that, you will see a redirection to the team page and then a list of testimonials about that coach will appear. Alternatively, you can see testimonials about the company on the coaches' landing page.

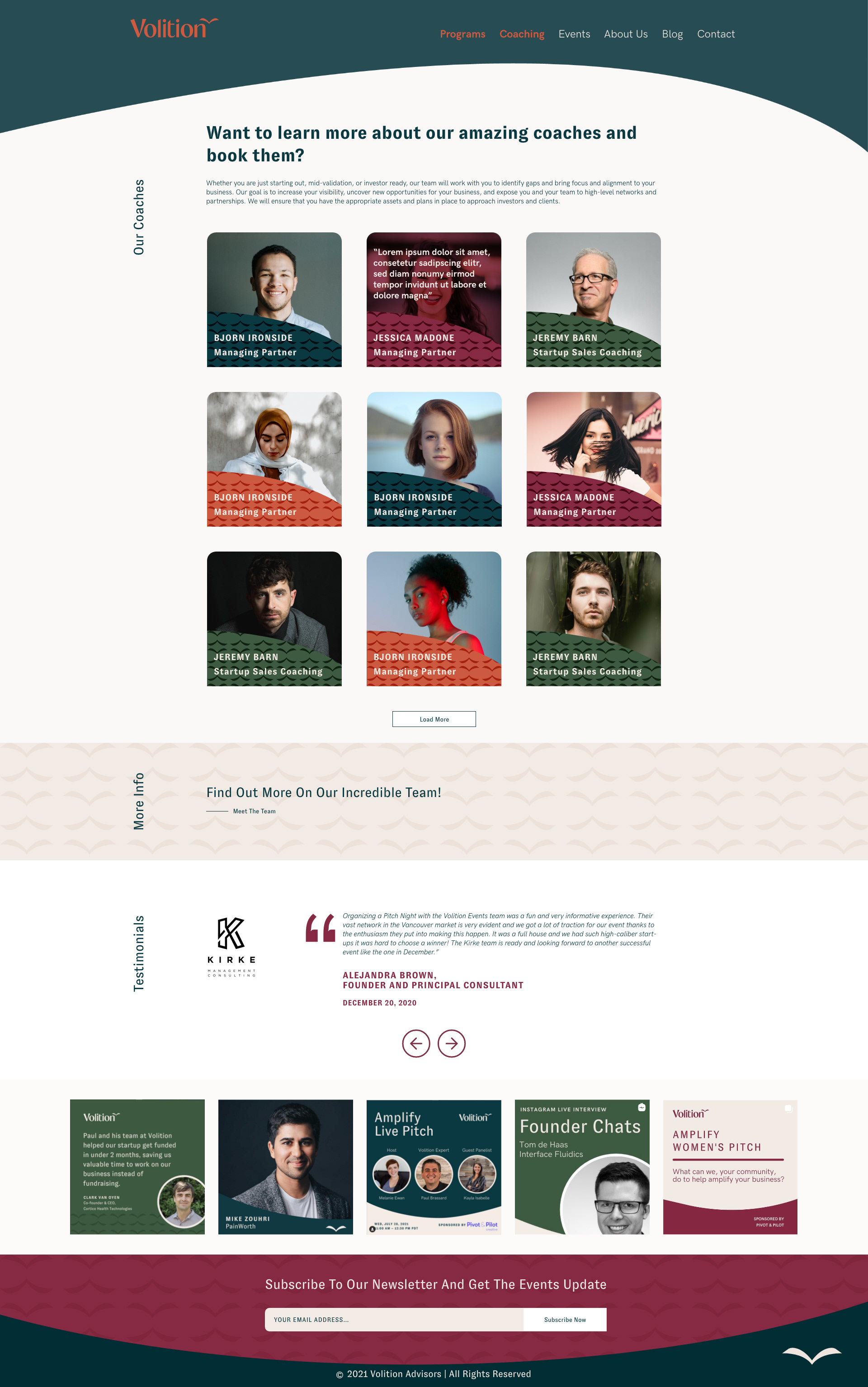
Coaches Page

Coach Detailed Page
Programs Page
The programs page will provide you with a wealth of information. Maps of states and countries that have hosted each program can be seen, as well as images and descriptions so you can decide if it's right for you. When you select a state/country, information about that program is displayed along with images, and by clicking on the read more button, you are taken to the detailed page where you can learn more about that program.

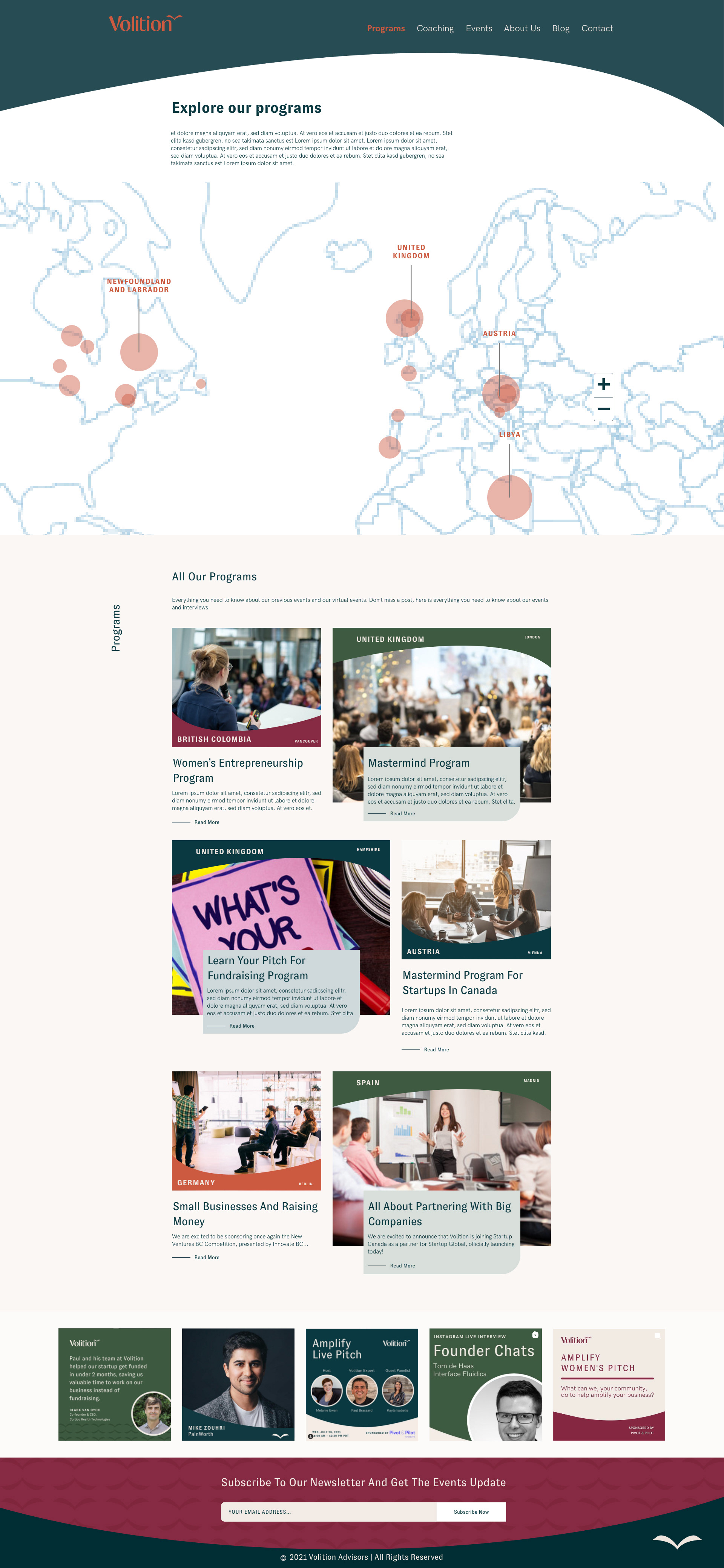
Programs Page

Programs- Clicked on Map

Programs Detailed Page
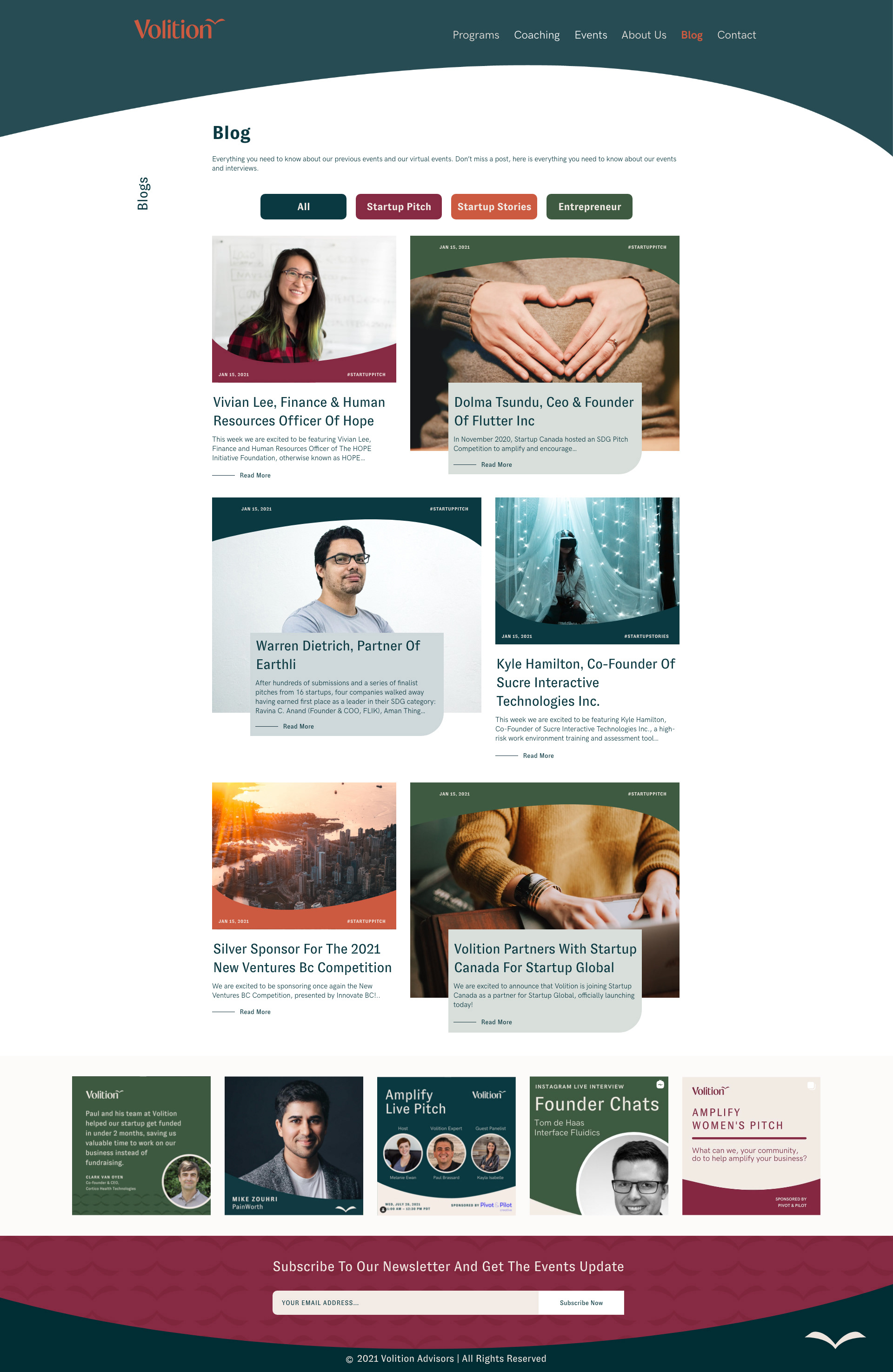
Blog Page
You can filter results with shortcuts on the blog page, and clicking on a particular blog will take you to its own page with full content.

Blog Page