about this project
My role as a UI/UX designer was to make sure we deliver clear and concise design within a 12 weeks deadline. I brainstormed and charted user flow and wireframes for desktop, as well wwwas responsive versions of the web application. In addition, I edited the company administration dashboard. I communicated with my colleagues to assemble a cohesive final product while managing the scope and marketing side of the application, to increase engagement with users.
I designed the web application from beginning to end with collaboration of the design team. I produced wireframes, and created the mockups of the desktop version of the website. These assets and deliverables were all built based on survey results and research that our team collected..
I created the project proposal using adobe InDesign, I was responsible for creating the project proposal and marketing assets, using Adobe InDesign through designing and implementing layouts and content. Using Adobe After Effects and Adobe Premiere I created an animated logo for our promotional video. I also collaborated in writing the scripts for both our promotional website video and our social media video.Logo Ideas
The basic idea behind these logos was taking care of our pivot so we will be more relaxed and stress free.
For the first option the idea was a bending tree that can represent our body posture and the support is trying to make it whole and straight again. This logo represents life and health. when we are working long hours behind the desk our posture is deforming slowly and gradually, so we need an extra hand to become healthy and well again.When an object is in balance, the pivot point is the fulcrum, or the core point keeping everything in equilibrium. When our core is straight, in this case, the tree symbol, our mind and body are aligned and have room to grow.
For the second option, I tried to show Lotus pose in yoga. The pose is often used as a resting pose to calm the mind and body, as well as a tool to focus on controlled breathing. It also stretches the muscles of the hips and back. The circles in this design represent the chakras of the body, and the middle circle represents the idea of the third eye. The way I designed this logo was meant to convey how all parts of the body are interconnected, just as the shapes overlap with each other shows all parts are connected to each other.
For options 3 and 4, I used the freehand tool and painted a version of the word "Namaste", which translates as "bowing to you". In Hinduism, it also has a spiritual significance in the belief that "the divine and self (atman, soul) is same in you and me", and connotes "I bow to the divine in you". When "namaste" is used in a yoga class, the students put their hands together, and place their thumb towards their chest and heart. The circle represents the heart and the core of the body and the leaf shape is the simple version of the hands facing each other.



Wireframes for desktop
Home, Sign up & Sign in
On the home page you can watch a trailer of how the app works, as well as a description about Pivot Care.
In signing up, the user can use their email and password to create an account . If they have an account you can click the hyperlink and you will be redirected to the sign in page.
In the sign in page, the user gets to select if you want to sign in as an instructor or either as a company as per their previous sign up decision.
Wireframe - Home Page

Wireframe - Sign Up

Wireframe - Sign In
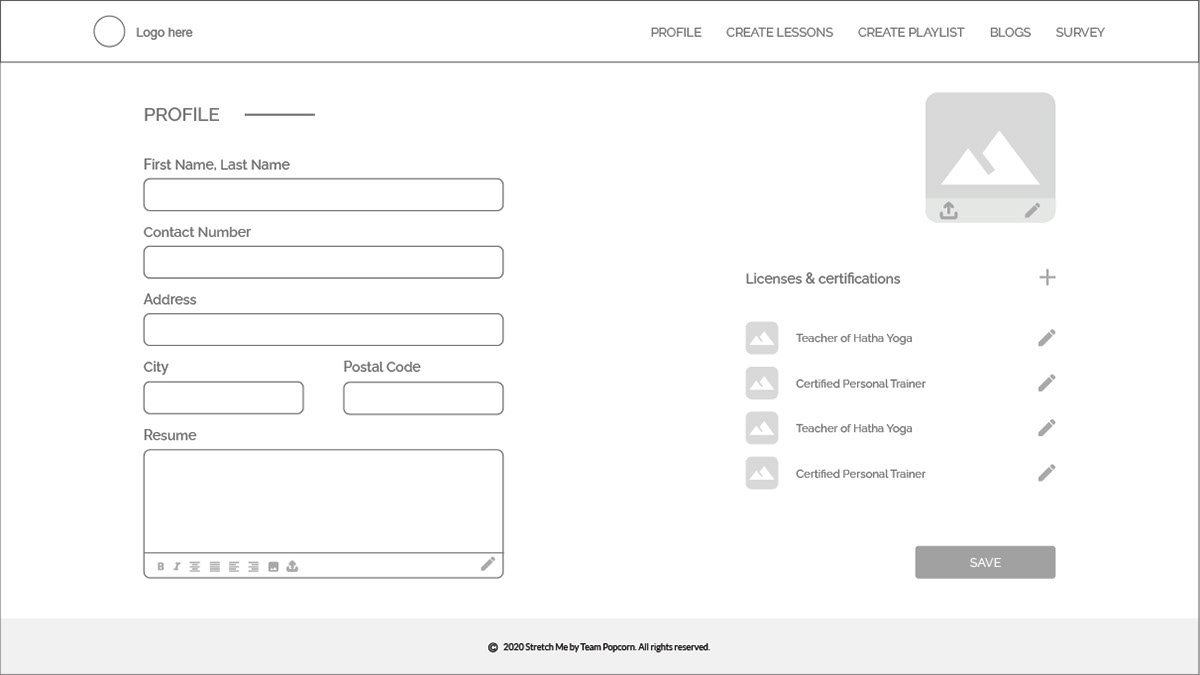
Instructors Profile Page
In the first screen, lessons are uploaded by instructors and by clicking on the "add New Lesson" they will be redirected to create a lesson page.
In the Create Lesson Page they can add related information and upload their videos.
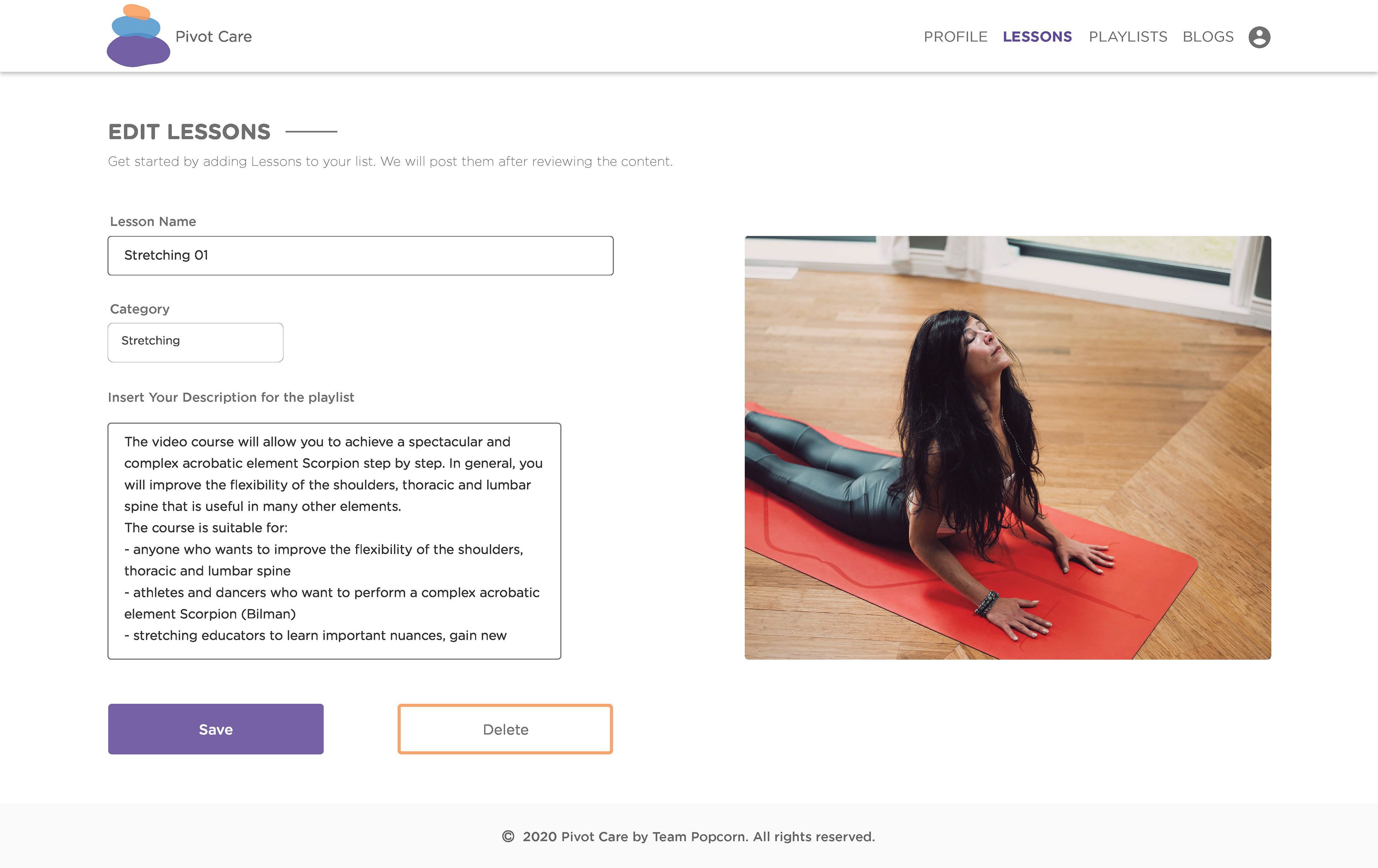
By clicking on each lesson, they will be redirected to "Edit Lesson Page", where they can edit the content or delete that lesson.


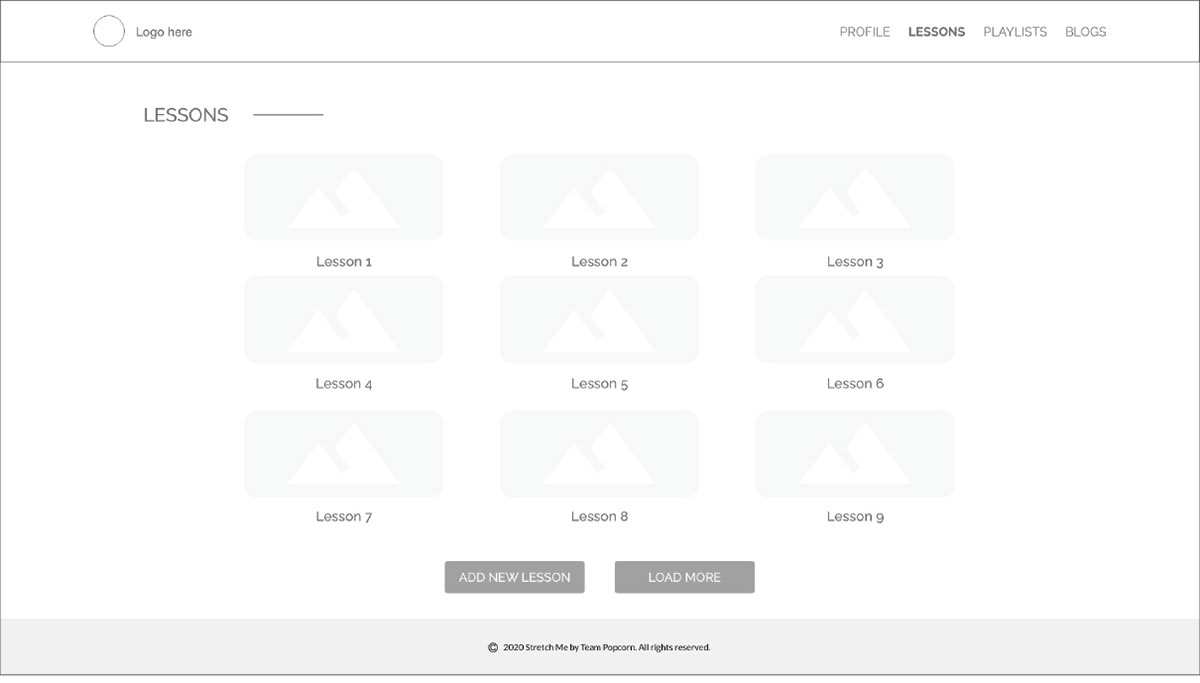
Instructor Lesson Pages
In the first screen we can see lessons uploaded by instructors and with clicking on the "add New Lesson" they will redirect to create lesson page.
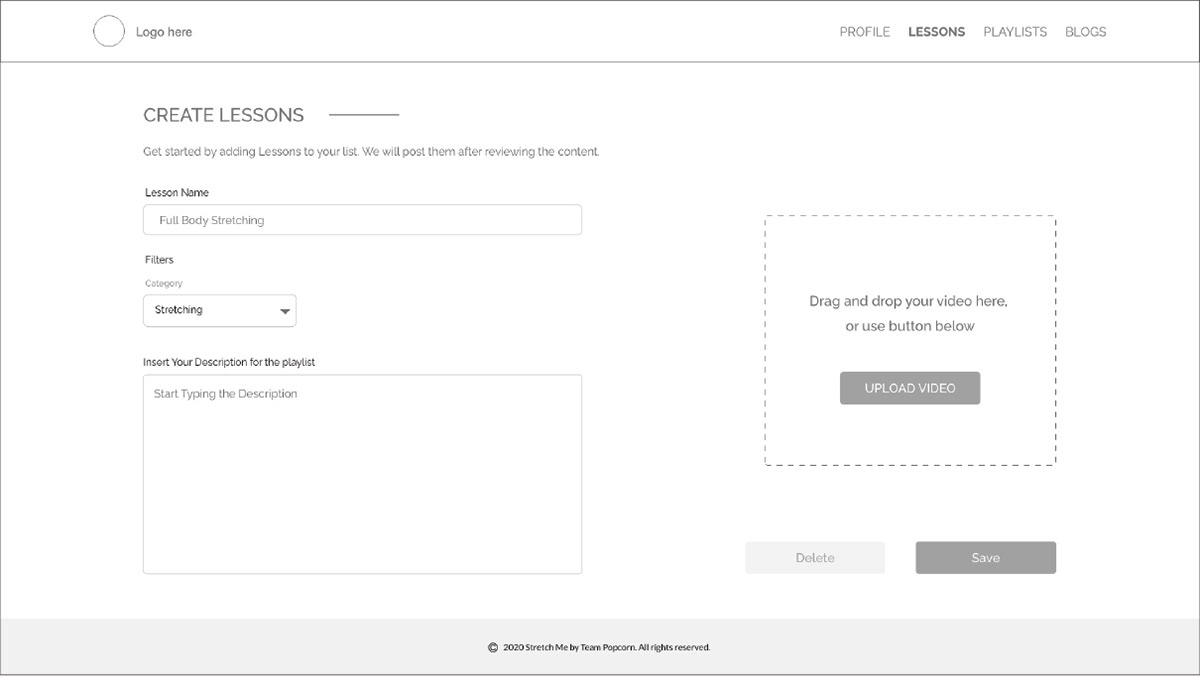
In Create Lesson Page they can add related information and upload their videos.
By clicking on each lesson they will be redirected to "Edit Lesson Page", here they can edit the content or delete that lesson.

Wireframe - Instructor Lesson Collection Page

Wireframe - Instructor Create Lesson Page

Wireframe - Instructor Upload video

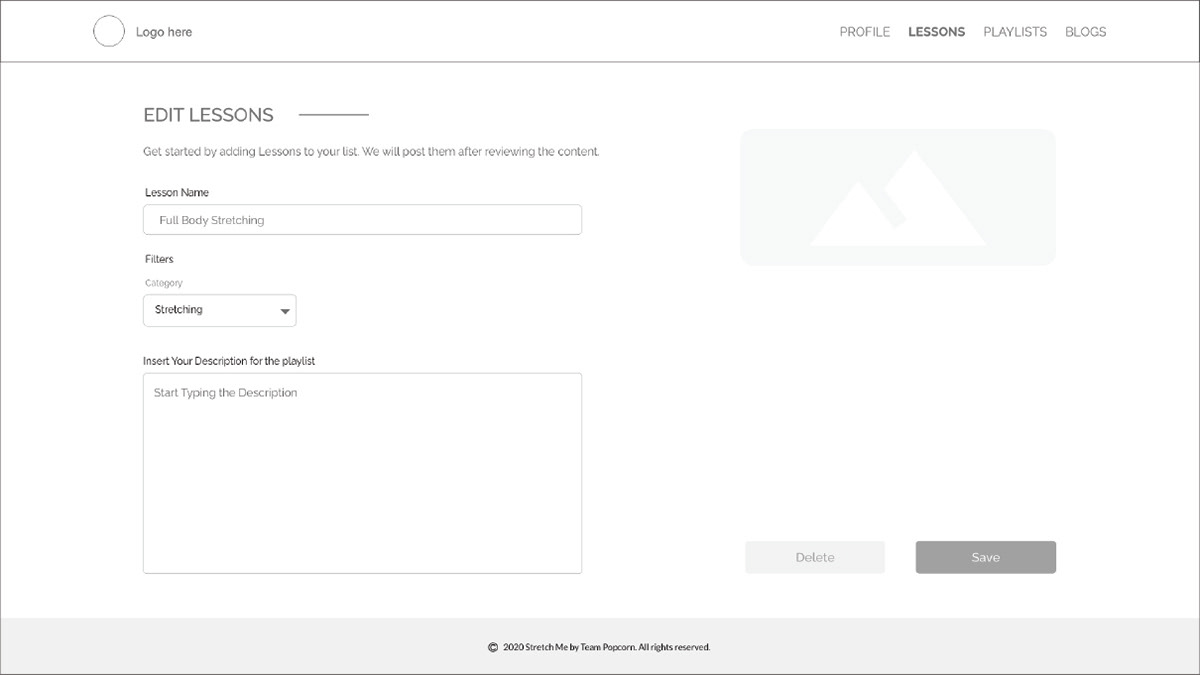
Wireframe - Instructor Edit Lesson Page
Instructor Playlist Pages
In the first screen, playlists created by instructors and by clicking on the "add New Playlist" they will be redirected to create a playlist page.
In the Create Playlist Page they can add related information and select multiple lessons to create a new playlist.
By clicking on each lesson they will be redirected to "Edit Lesson Page", where they can edit the content or delete that playlist.

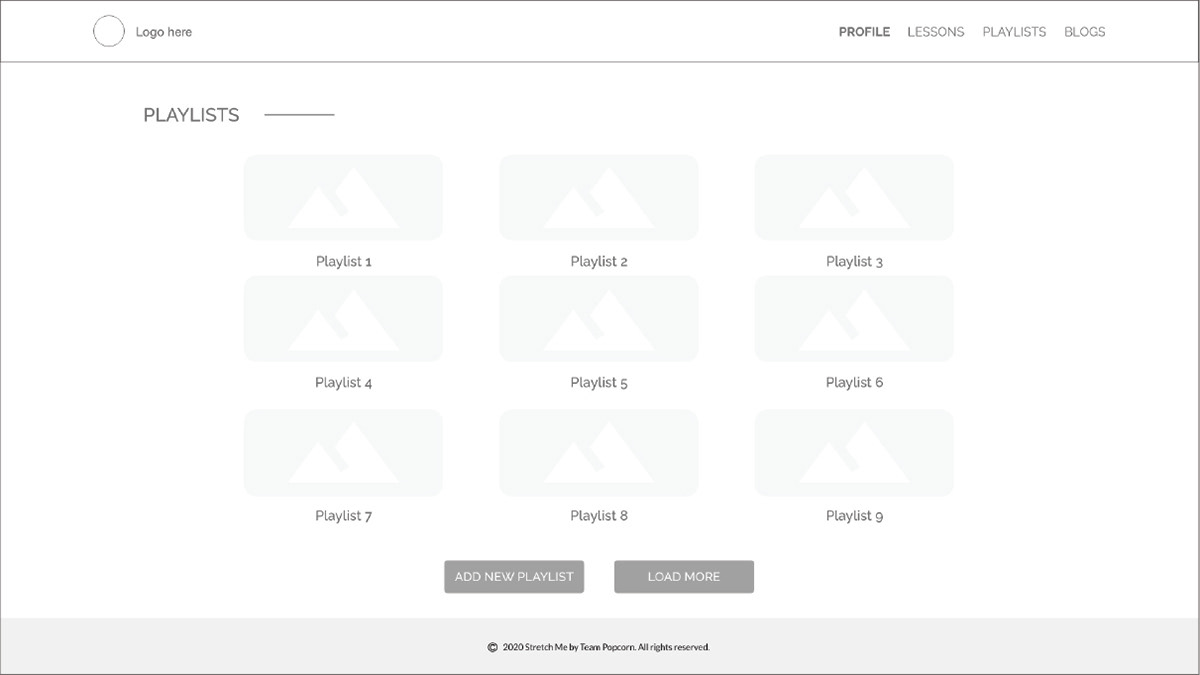
Wireframe - Instructor Playlist Page

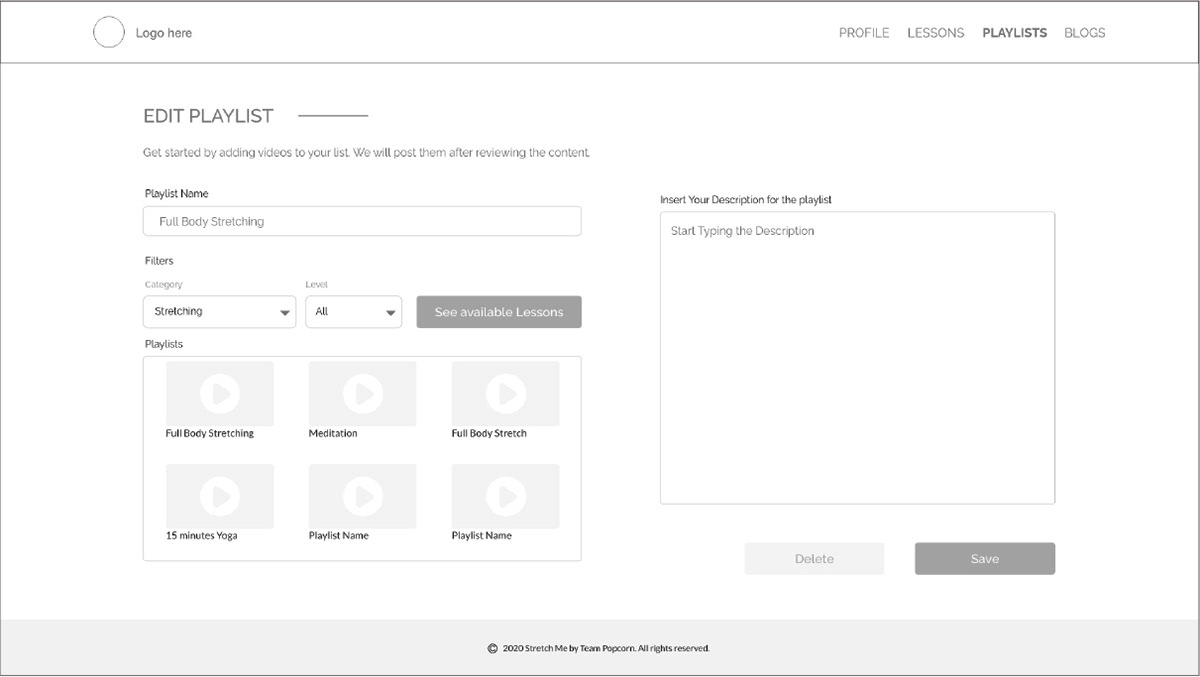
Wireframe - Instructor Create Playlist

Wireframe - Instructor Edit Playlist
Instructor Blog Pages
In the first screen we can see blogs posted by instructors and with clicking on the "add New Blog" they will redirect to create a new blog post.
Instructors can create a blog for each category and add related images and tags.
By clicking on each blog they will be redirected to "Edit Blog", here they can edit the content or delete that blog post.

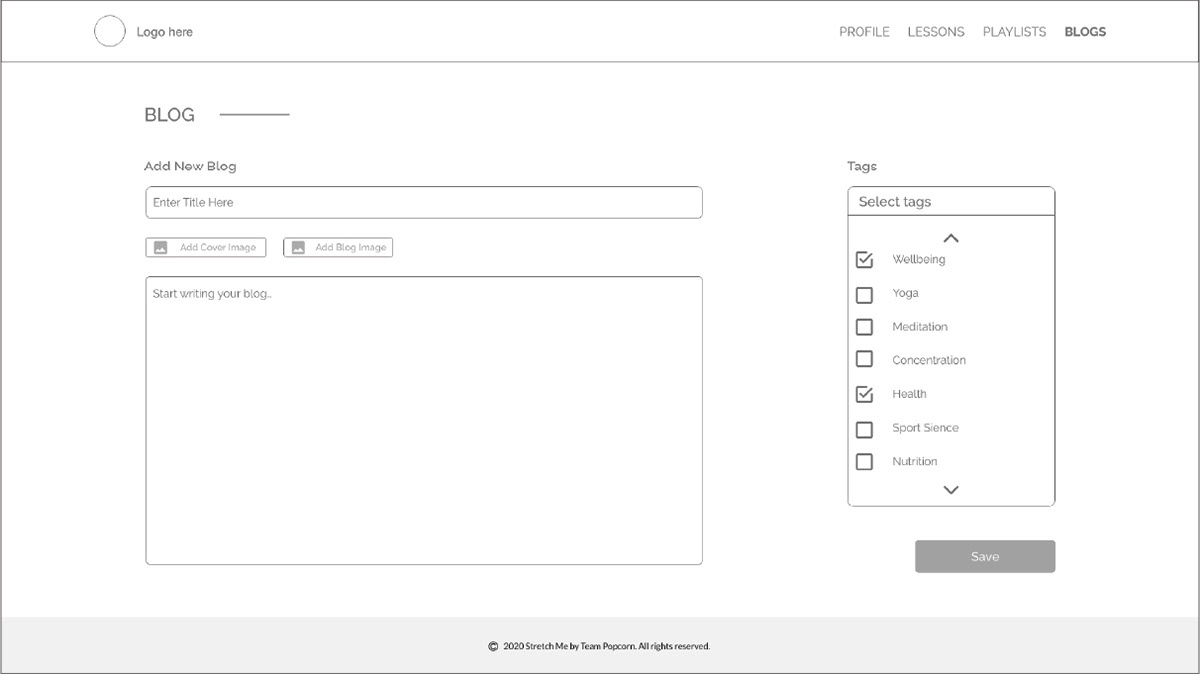
Wireframe - Instructor Blog Posts

Wireframe - Instructor Blog Page
Mockups for Desktop View
Instructor Restricted Area
After Signing in as an instructor they can complete their profile and their accomplishments. Then they can add all their lessons and with selecting multiple lessons they can create a playlist. They can also create blogs that will be accessible for employees when they use the app.

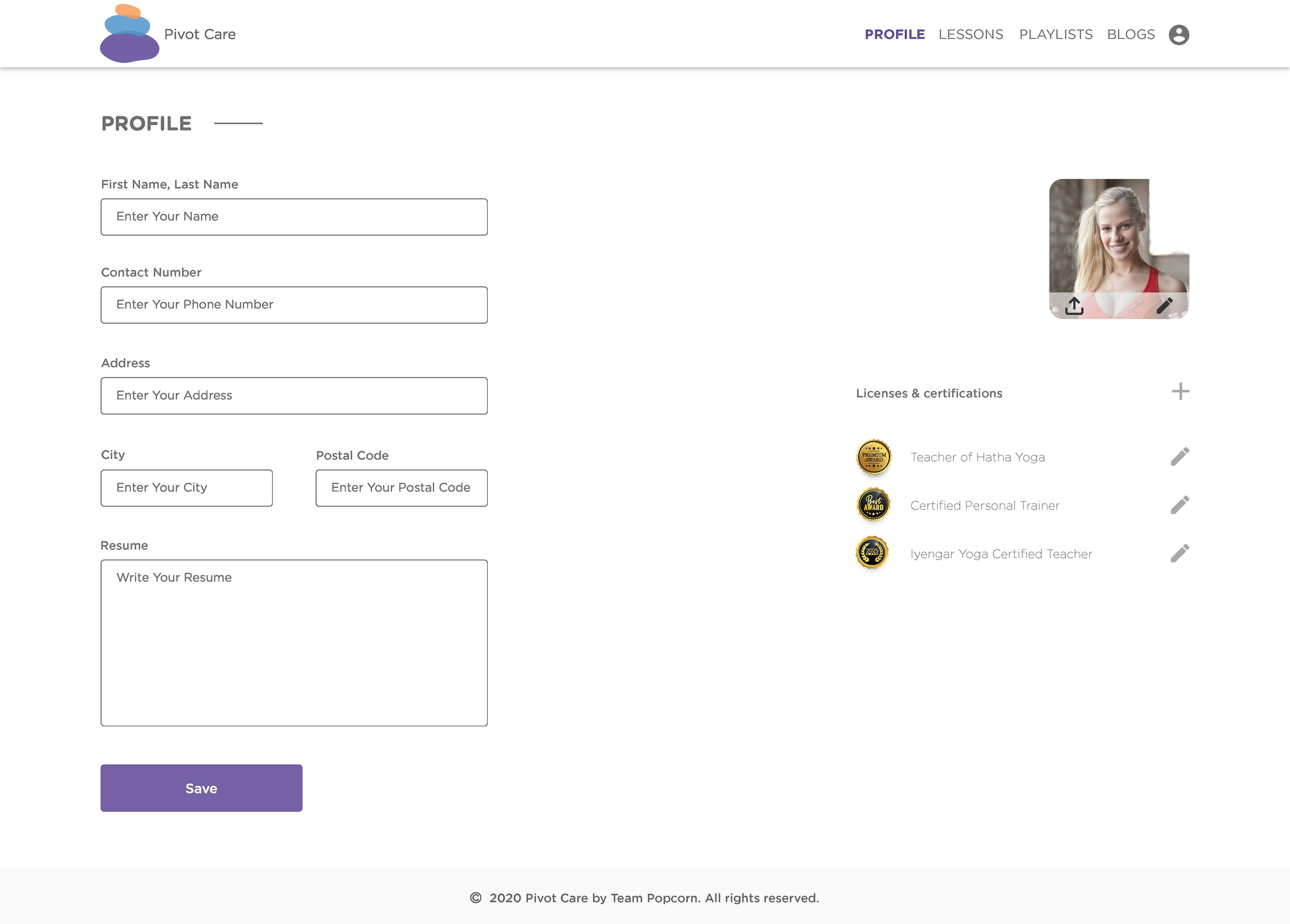
Instructor Profile

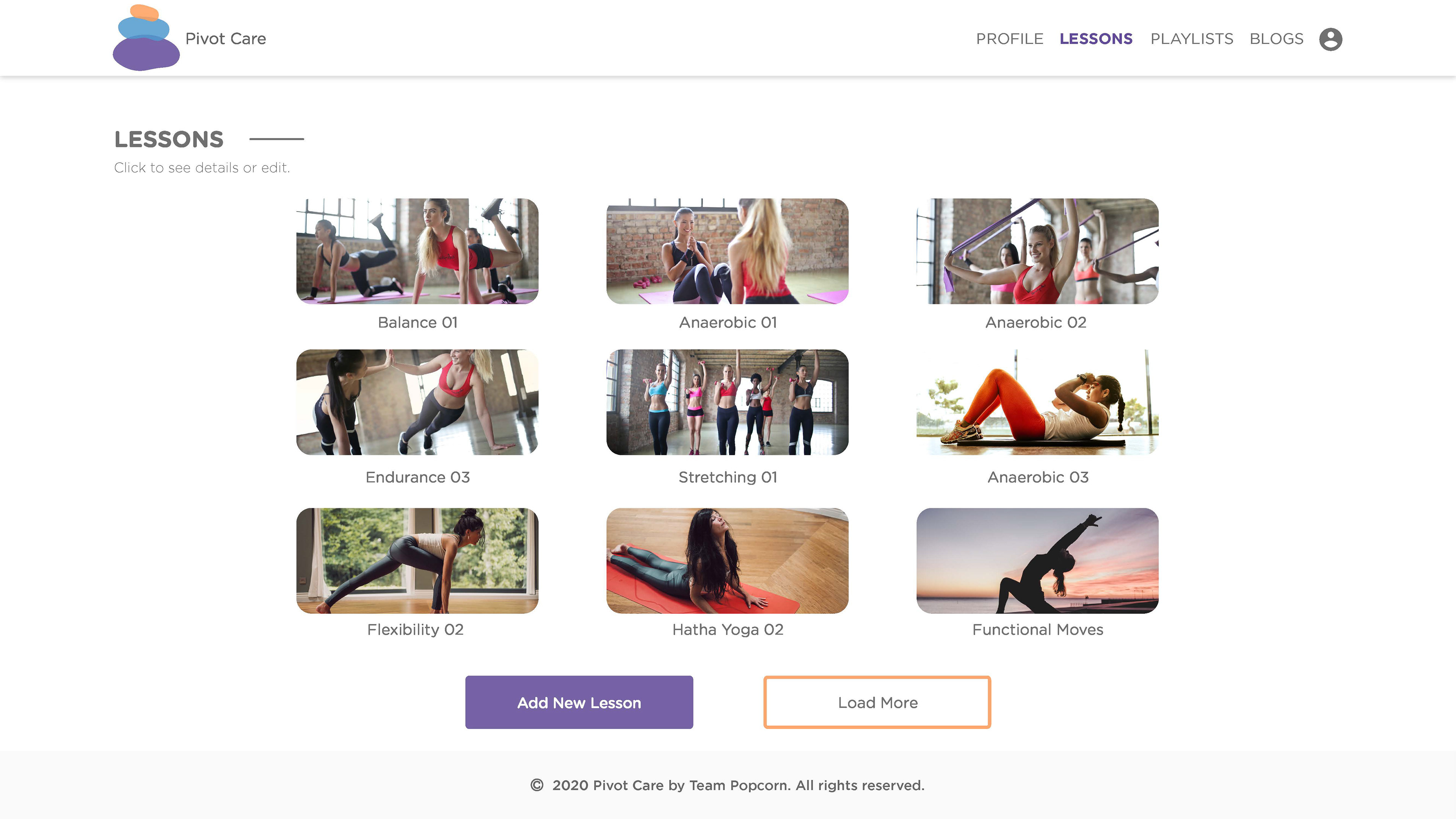
Lesson Album Page (Instructor Restricted Area)

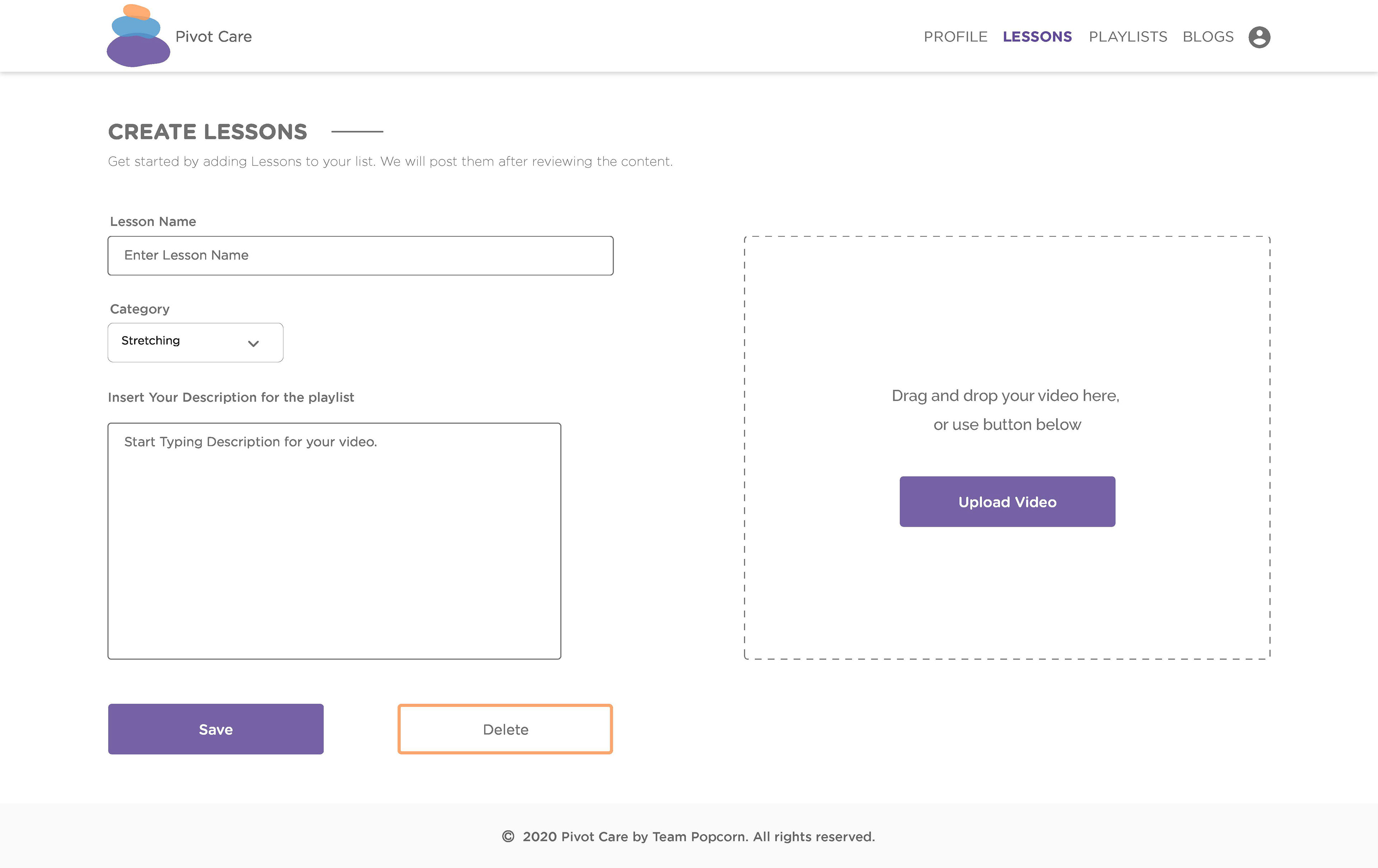
Create Lesson Page

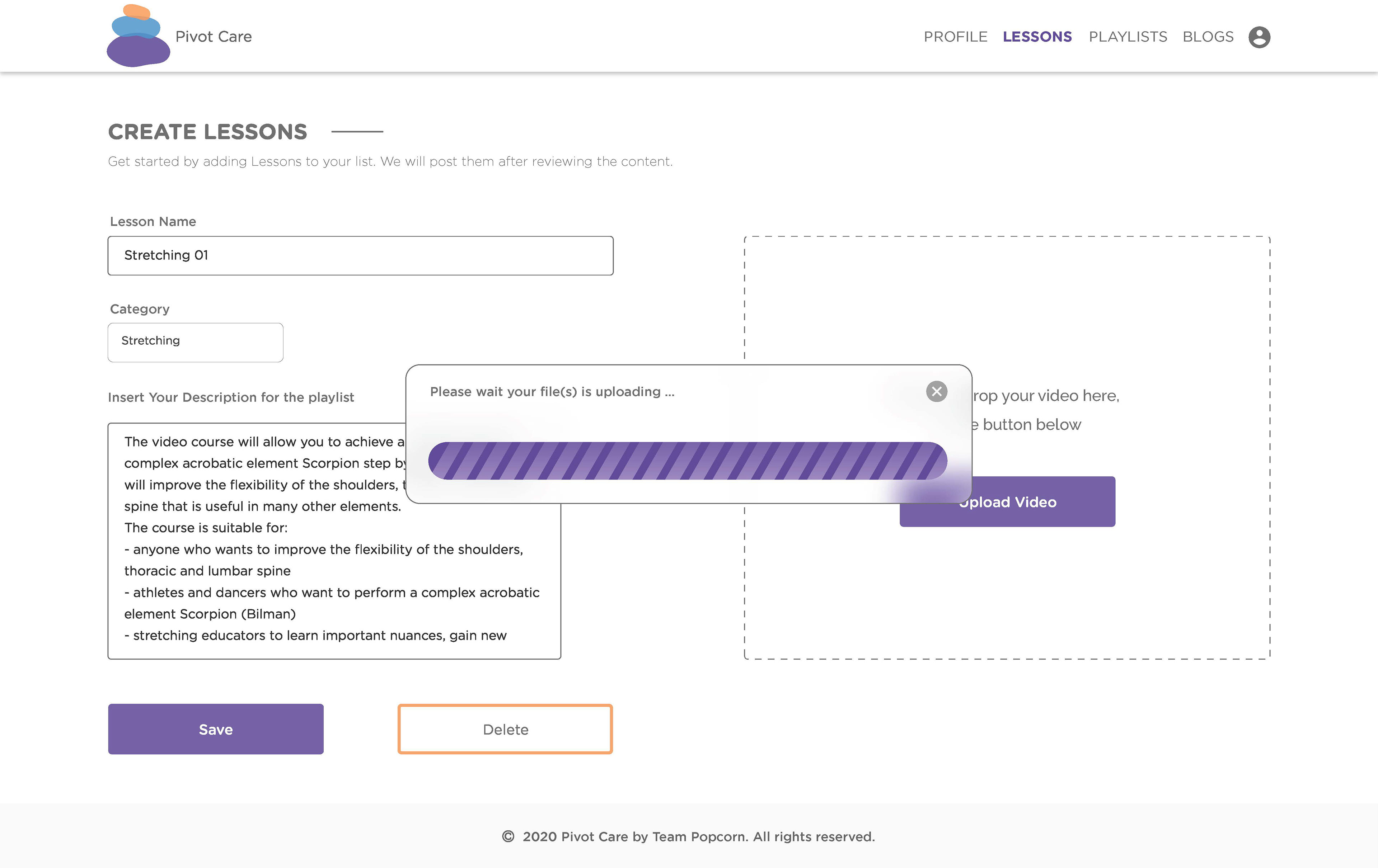
Create Lesson (Uploading)

Create Lesson (Preview)

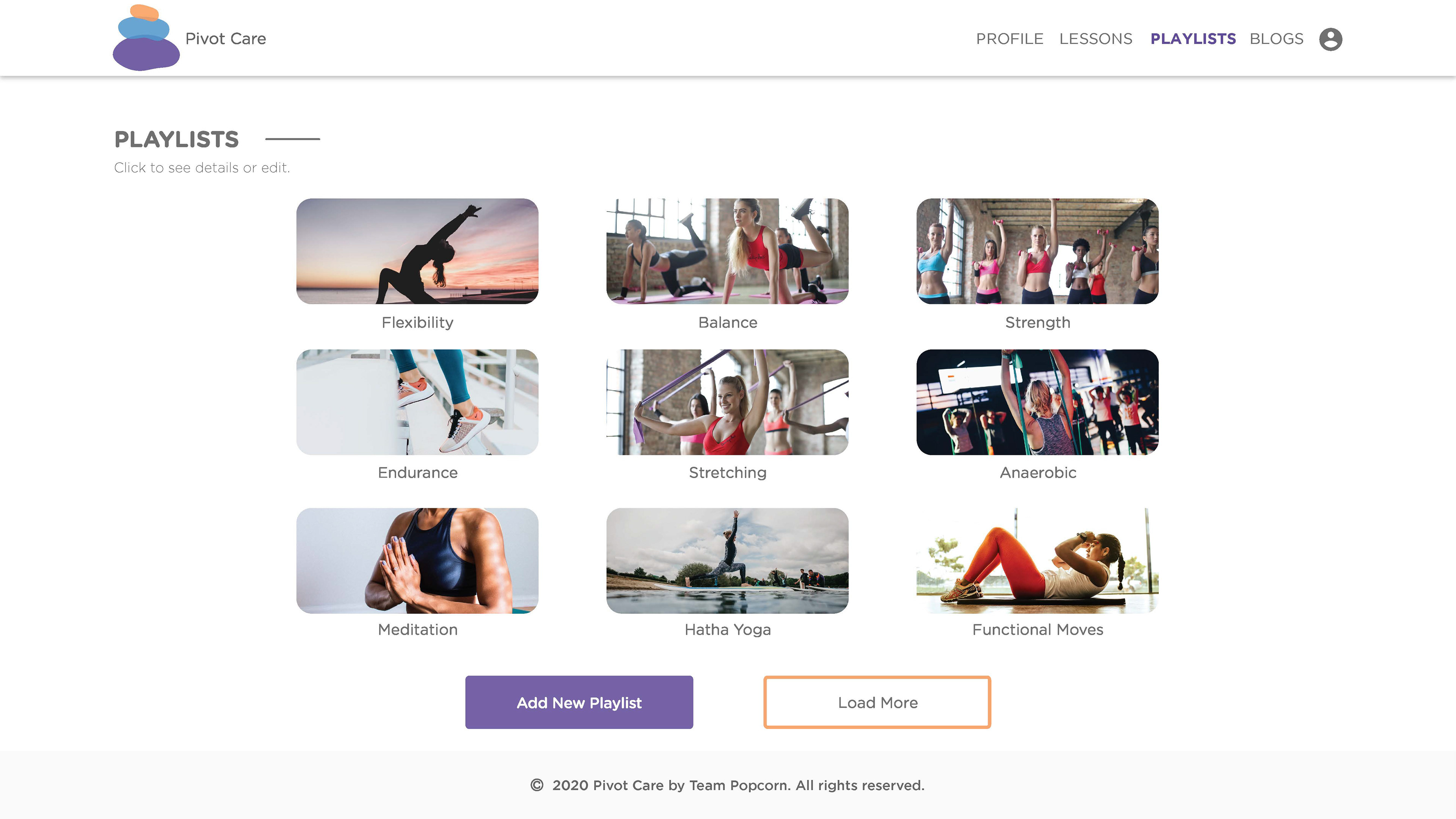
Playlist Album Page

Blogs
Company Restricted Area
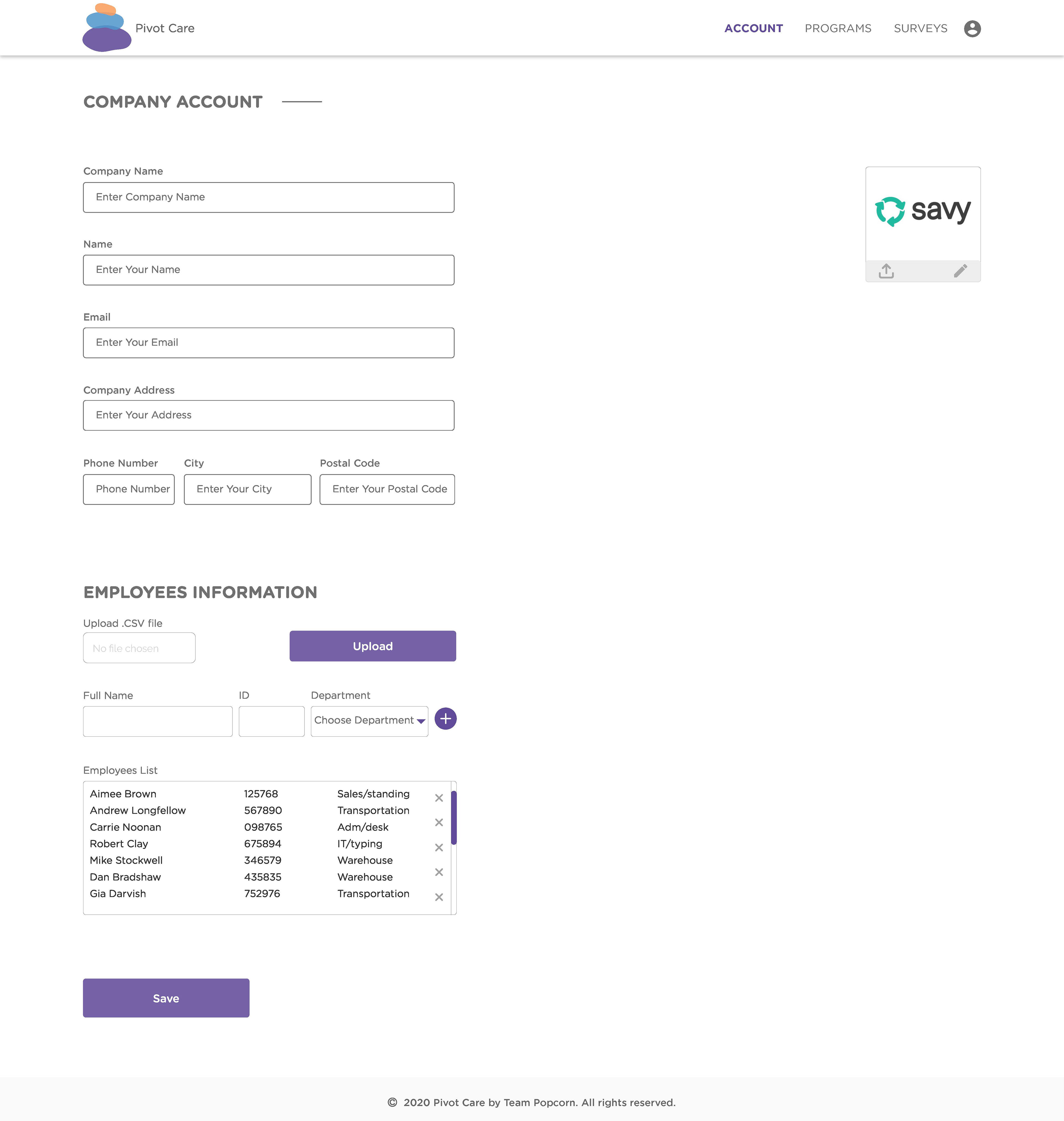
In this area, a company Human Resource specialists can create a list of employees who will have access to the app and select the best programs for them. They can also see all available programs and read the details of each program. They can see all lessons in each program or check the instructor's profile page.

Account Page

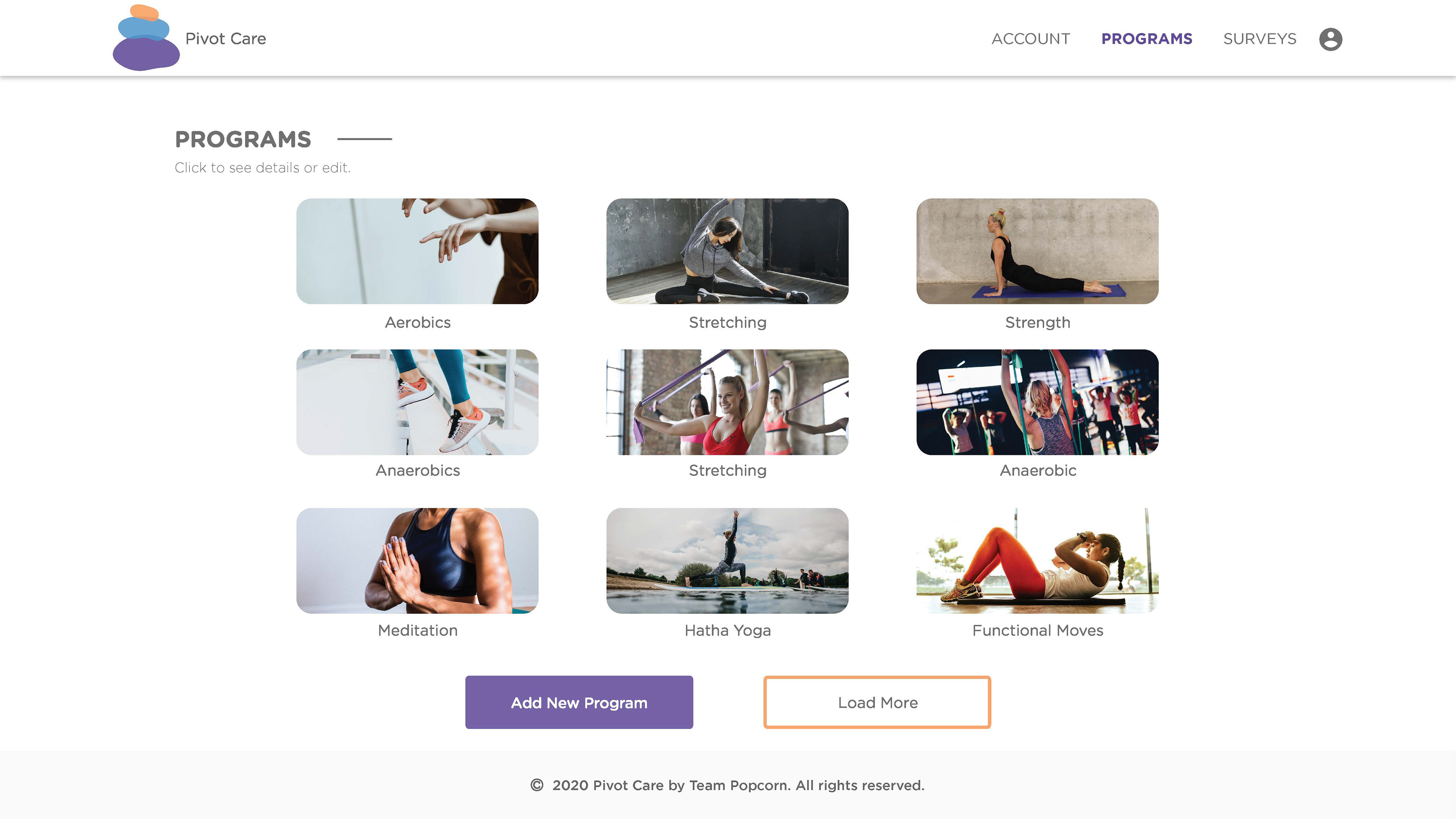
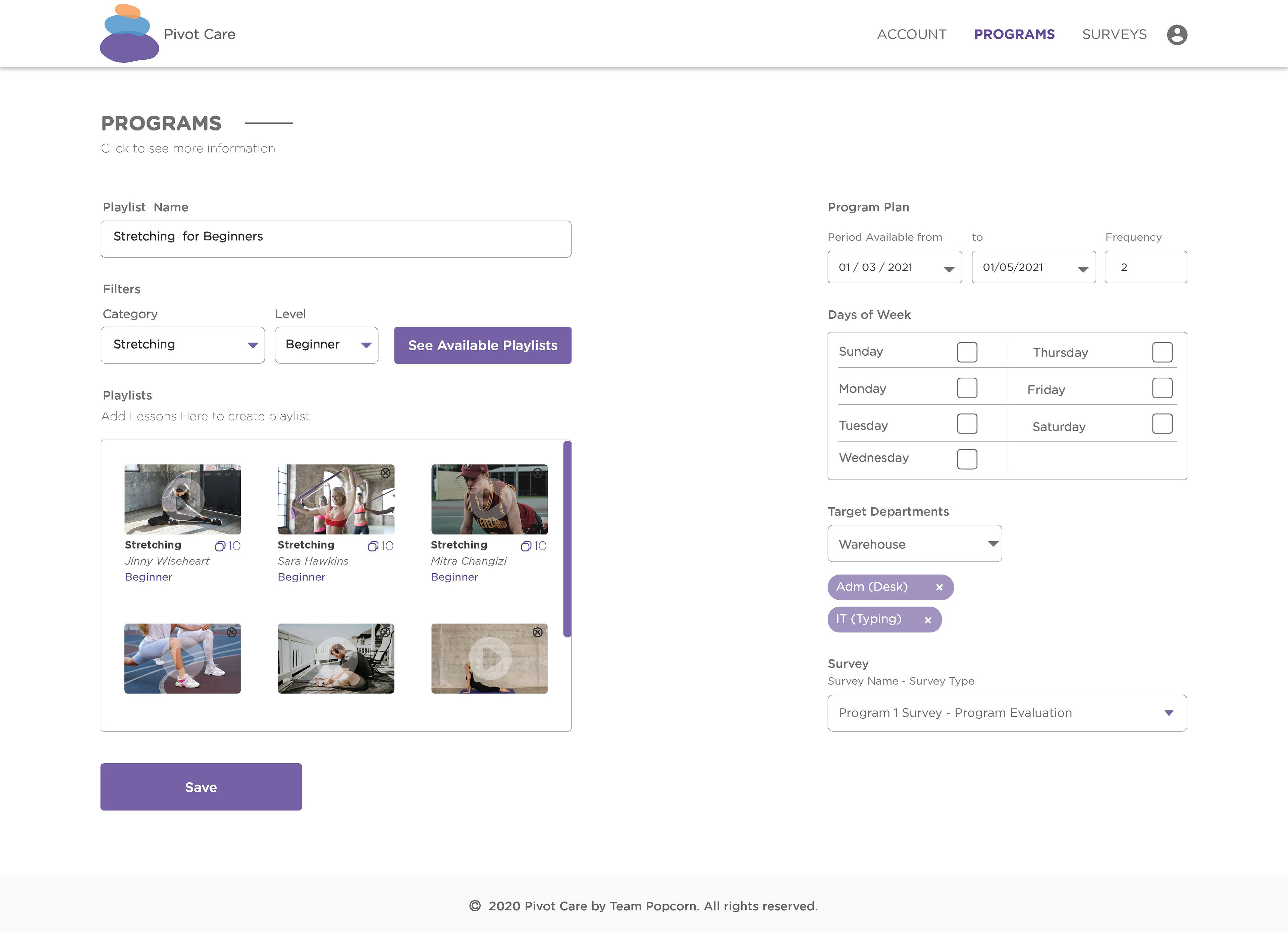
Programs Album Page Selected by Company

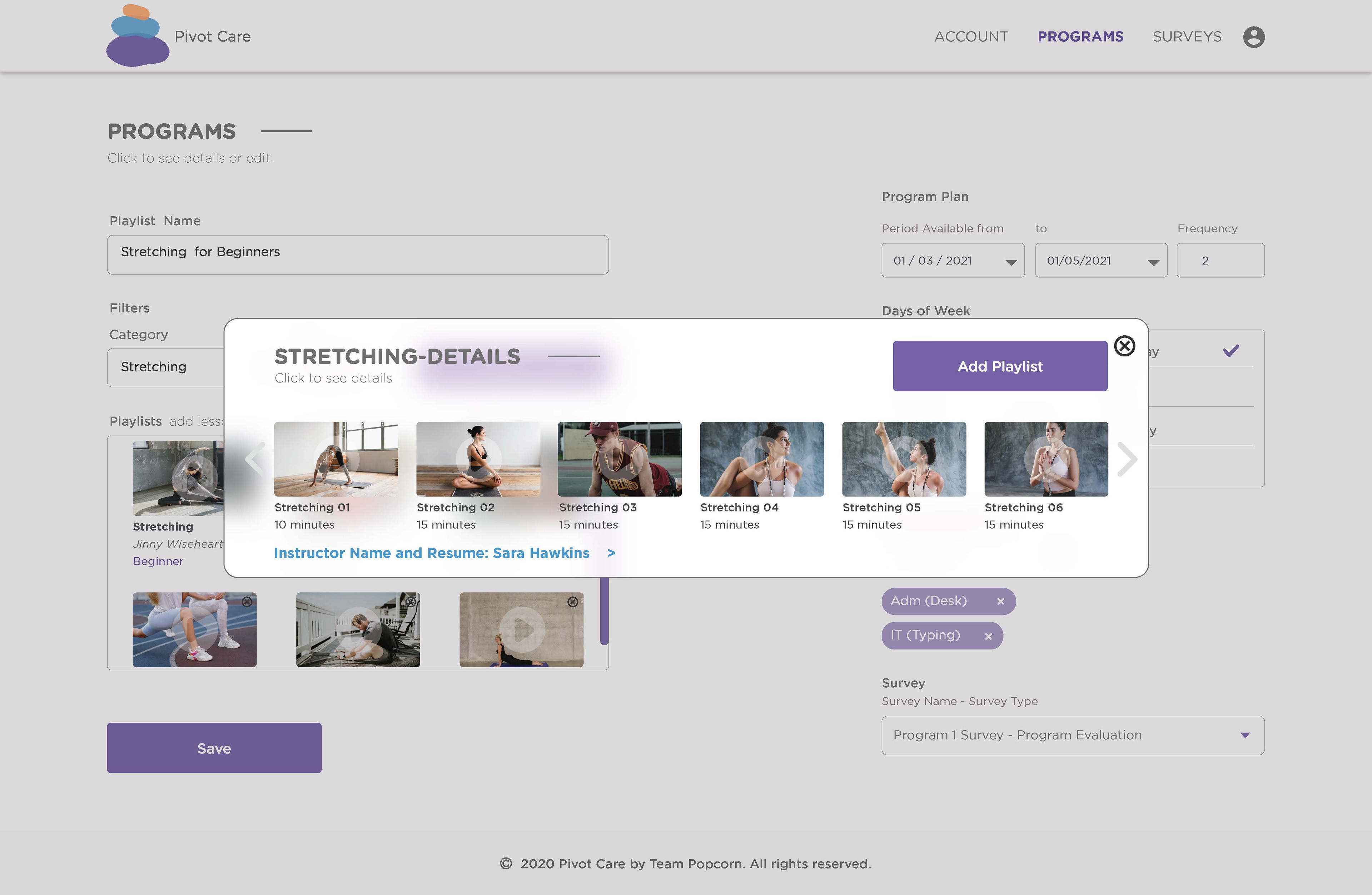
Programs Details Page

Available Programs

Lessons in each Program

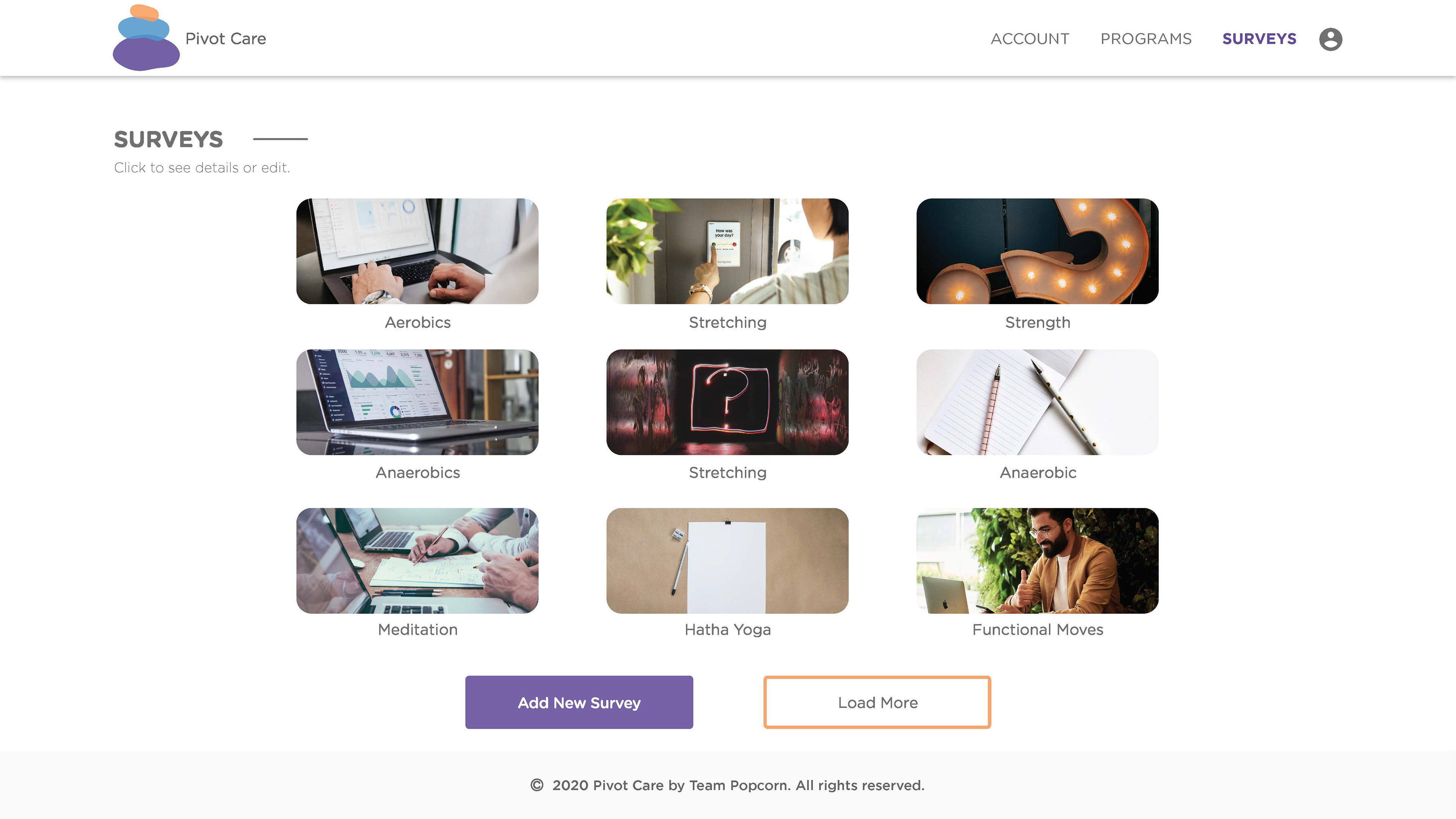
Survey Album Page

Create Survey
Project Proposal
My teammates and I created content for our proposal. I gathered detailed and organized scripts with all the information and created layout and styled in Adobe InDesign. Using Adobe Photoshop I created mockups and edited images used in the proposal and using Adobe Illustrator I brought all vector logos and illustrations into InDesign.

Proposal Cover

Inside Pages with divider for each section

UI kit

Persona

Design and development weekly planning
Marketing Assets
We Created Marketing Assets to be used in social media and on flyers as well. The main focus was engaging the audience in order to sell the product, so we had to show the main purpose of our application - which is balancing and taking care of your body - to the audience.
Marketing Asset Mockup Letter Size

Marketing Assets Letter Size