Production website: https://mandmhealthclinic.com/
Project Overview
As the Lead UX/UI Designer for M&M Health Clinic’s website redesign, I led the project from ideation to implementation, ensuring the platform was not only visually appealing but also highly functional and user-centric. My focus was on improving the patient experience by making the site more accessible and intuitive. I collaborated closely with the clinic’s stakeholders, conducted user research, and utilized industry-standard tools like Figma, Photoshop, and Adobe Illustrator to bring the design to life. The project required balancing a clean aesthetic with practical features that would streamline appointment scheduling and enhance patient engagement.
My Role:
Lead UX/UI Designer, responsible for the full design process from research to final implementation and debugging plus minor CSS updates on the development stage.
Tools:
Figma, Adobe Photoshop, Adobe Illustrator, Zoom (for user Interviews), VSCode.
Problem
M&M Health Clinic needed a modern, user-friendly platform to better serve their patients, streamline appointment booking, and provide essential health resources online. The previous website lacked accessibility, ease of navigation, and a cohesive design that aligned with the brand’s goals of providing professional and caring healthcare services.
Solution
The solution was a responsive and user-centered website that prioritized intuitive navigation, easy appointment scheduling, and access to medical resources. The design was guided by a clean and minimal interface, using a calm and reassuring color palette to evoke trust and professionalism. I implemented a streamlined booking process, designed clear calls to action, and improved the mobile experience to ensure patients can interact with the site on any device.
Design
The design focused on accessibility and simplicity, ensuring the interface was approachable for all user demographics, including elderly patients. I used calming tones, clear typography, and iconography to enhance user engagement. The design system included components like appointment cards, doctor profiles, and patient testimonials. I conducted multiple rounds of user testing to refine the experience and ensure it aligned with patient needs. After launching on the staging platform, I did a thorough quality assurance test on all sizes before deploying to the production(live) site.
Production Website
Production Website Look and Feel
Iconography and Line art
Line arts and iconography are crucial in web design for visually communicating information and creating a cohesive design language. For this website, I crafted all line arts and icons using Adobe Illustrator, ensuring a unique and customized look.
Tools and Methods:
- Primary Tools: Figma and Illustrator.
- Primary Tools: Figma and Illustrator.
Key Features:
- Line Arts: Added visual interest and broke up content.
- Iconography: Represented various services and features with simplicity and clarity.
- Design Consistency: Created a consistent design language throughout the site.
- Personal Touch: Hand-drawn elements emphasized a human-centered approach.
- Line Arts: Added visual interest and broke up content.
- Iconography: Represented various services and features with simplicity and clarity.
- Design Consistency: Created a consistent design language throughout the site.
- Personal Touch: Hand-drawn elements emphasized a human-centered approach.
Color Selection:
Each color was thoughtfully chosen to engage users and evoke appropriate emotional responses, considering psychology, branding, and accessibility. This thoughtful palette created a visual hierarchy, highlighted important information, and enhanced the overall user experience.
Each color was thoughtfully chosen to engage users and evoke appropriate emotional responses, considering psychology, branding, and accessibility. This thoughtful palette created a visual hierarchy, highlighted important information, and enhanced the overall user experience.

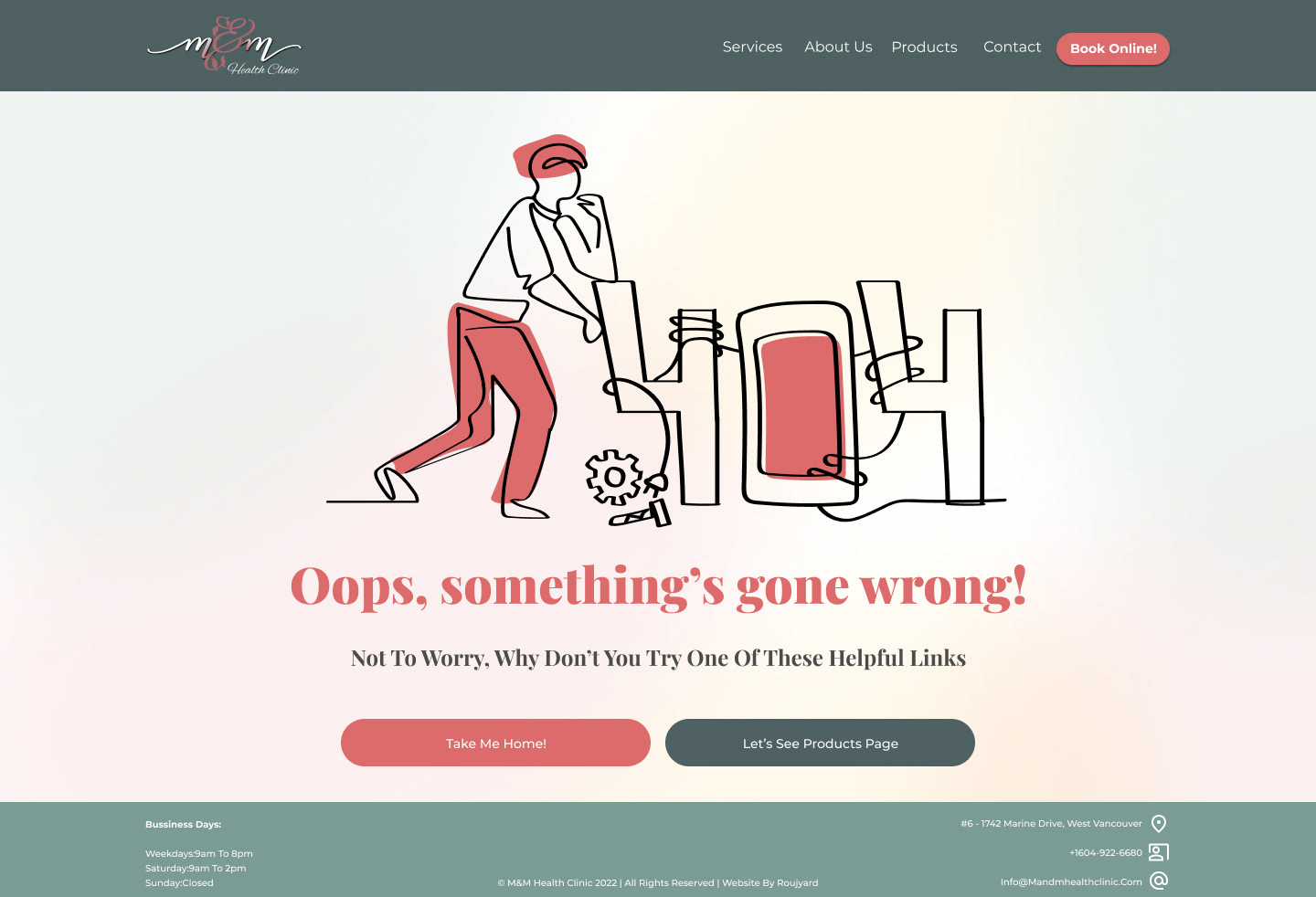
404 Page

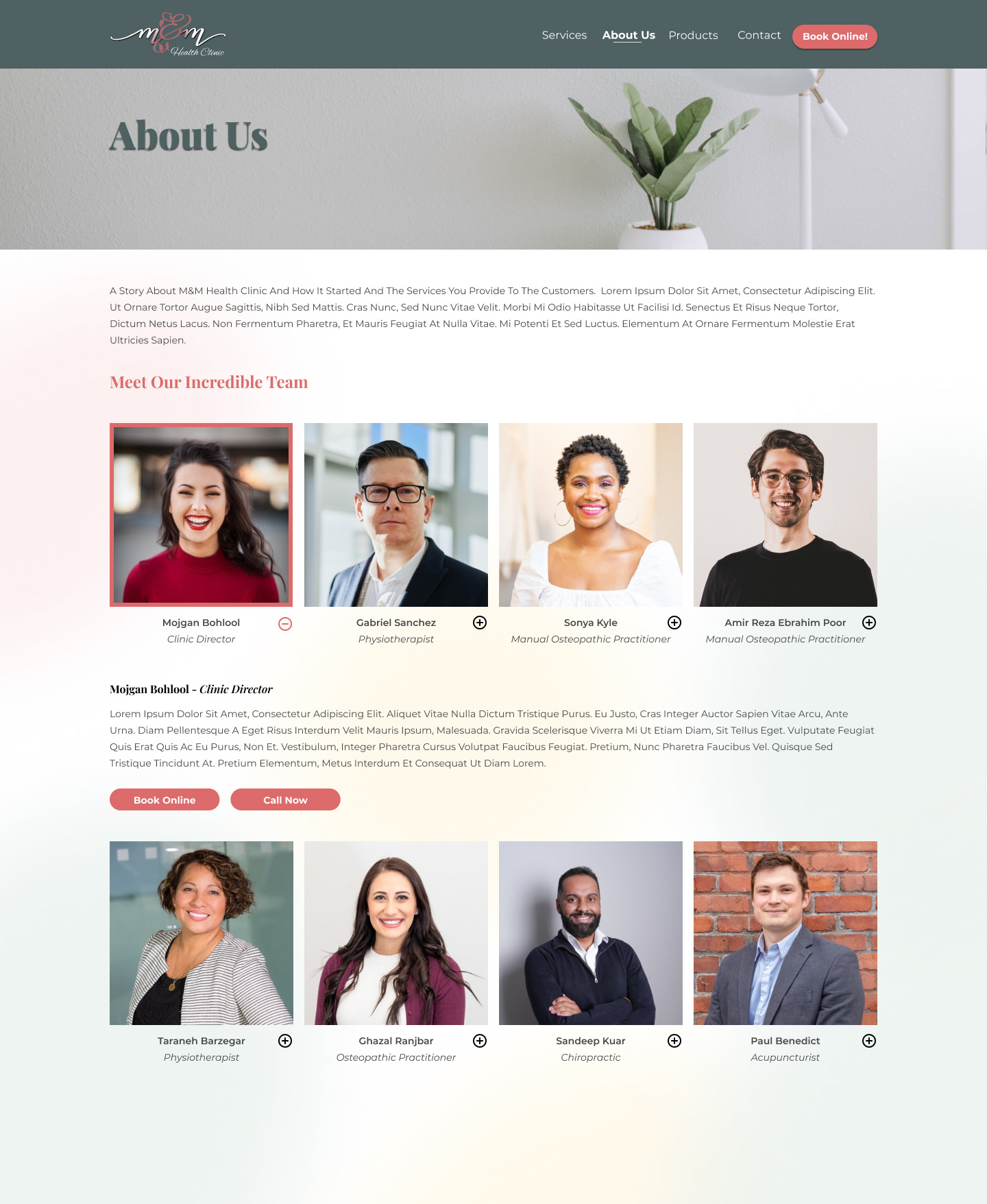
About Us

Clinical Counselor

Acupuncture

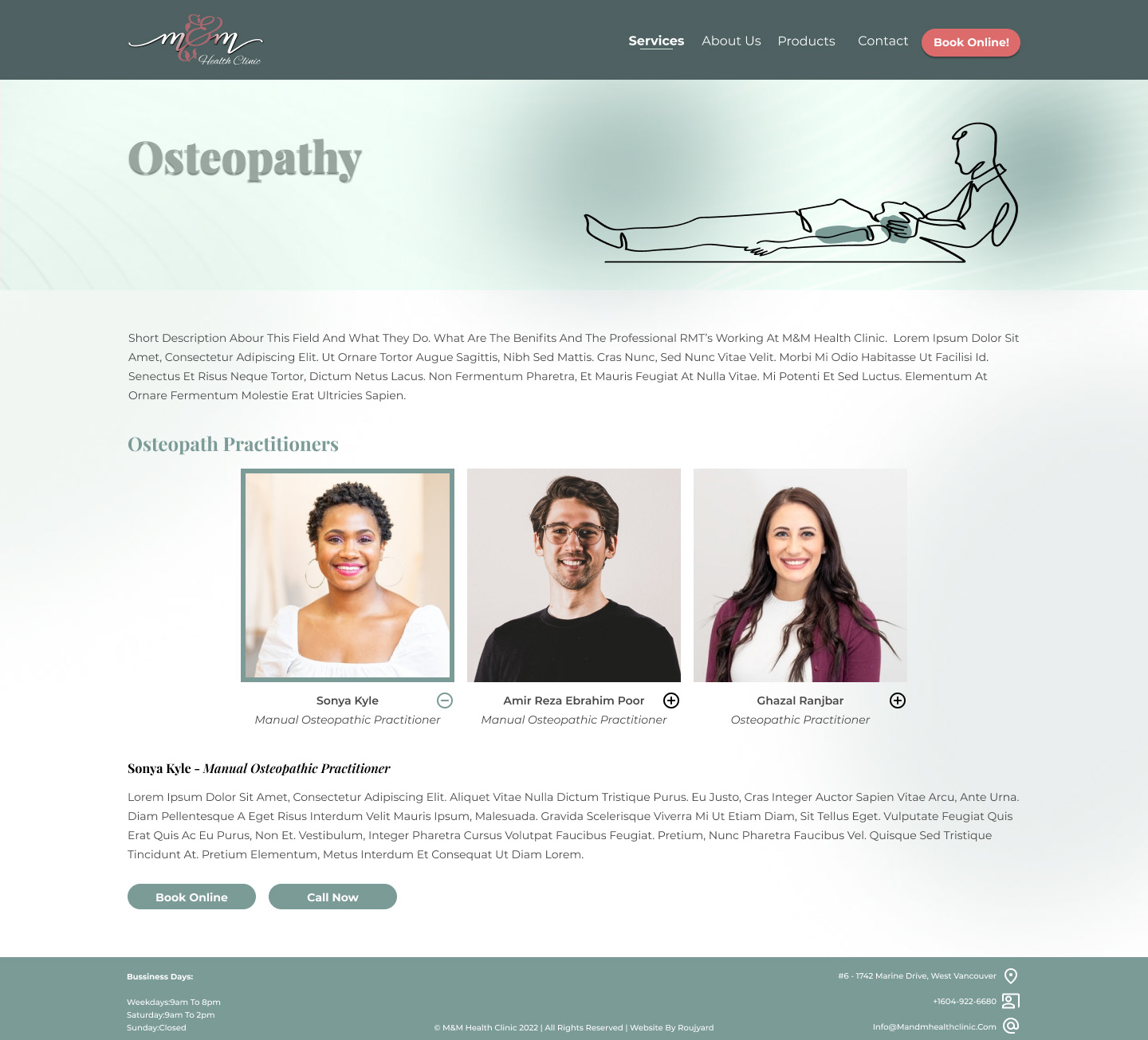
Osteopathy

Holistic Nutrition

Kinesiology

Laser Hair Removal

Massage Theraphy

Naturupathic
Mockups
Process Overview:
Creating mockups was a crucial step in the UX/UI design process for the M & M Health Clinic project. These mockups allowed us to visually communicate design ideas and gather feedback from stakeholders before development.
Creating mockups was a crucial step in the UX/UI design process for the M & M Health Clinic project. These mockups allowed us to visually communicate design ideas and gather feedback from stakeholders before development.
Tools and Methods:
- Primary Tools: Figma and Photoshop & Illustrator.
- Types of Mockups: Wireframes, prototypes, and high-fidelity designs.
- Primary Tools: Figma and Photoshop & Illustrator.
- Types of Mockups: Wireframes, prototypes, and high-fidelity designs.
Benefits:
- Design Testing: Tested different design elements to ensure user needs were met.
- Refinement: Refined and adjusted designs based on feedback to improve user experience.
- Design Testing: Tested different design elements to ensure user needs were met.
- Refinement: Refined and adjusted designs based on feedback to improve user experience.
Outcome:
Mockups played a vital role in ensuring the final UX/UI design met project goals and provided a seamless user experience for the clinic's visitors.
Mockups played a vital role in ensuring the final UX/UI design met project goals and provided a seamless user experience for the clinic's visitors.

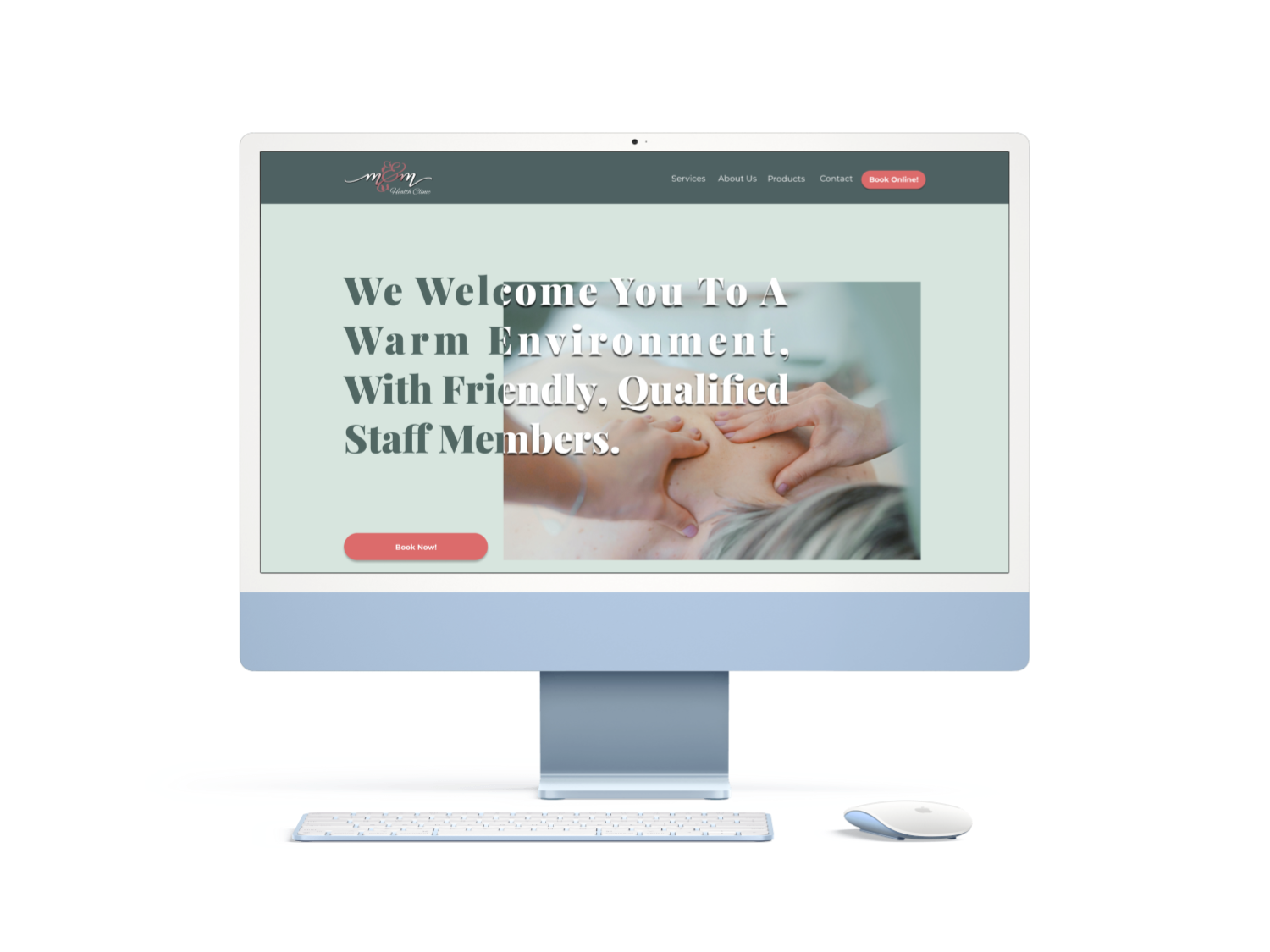
Landing Page Mockup

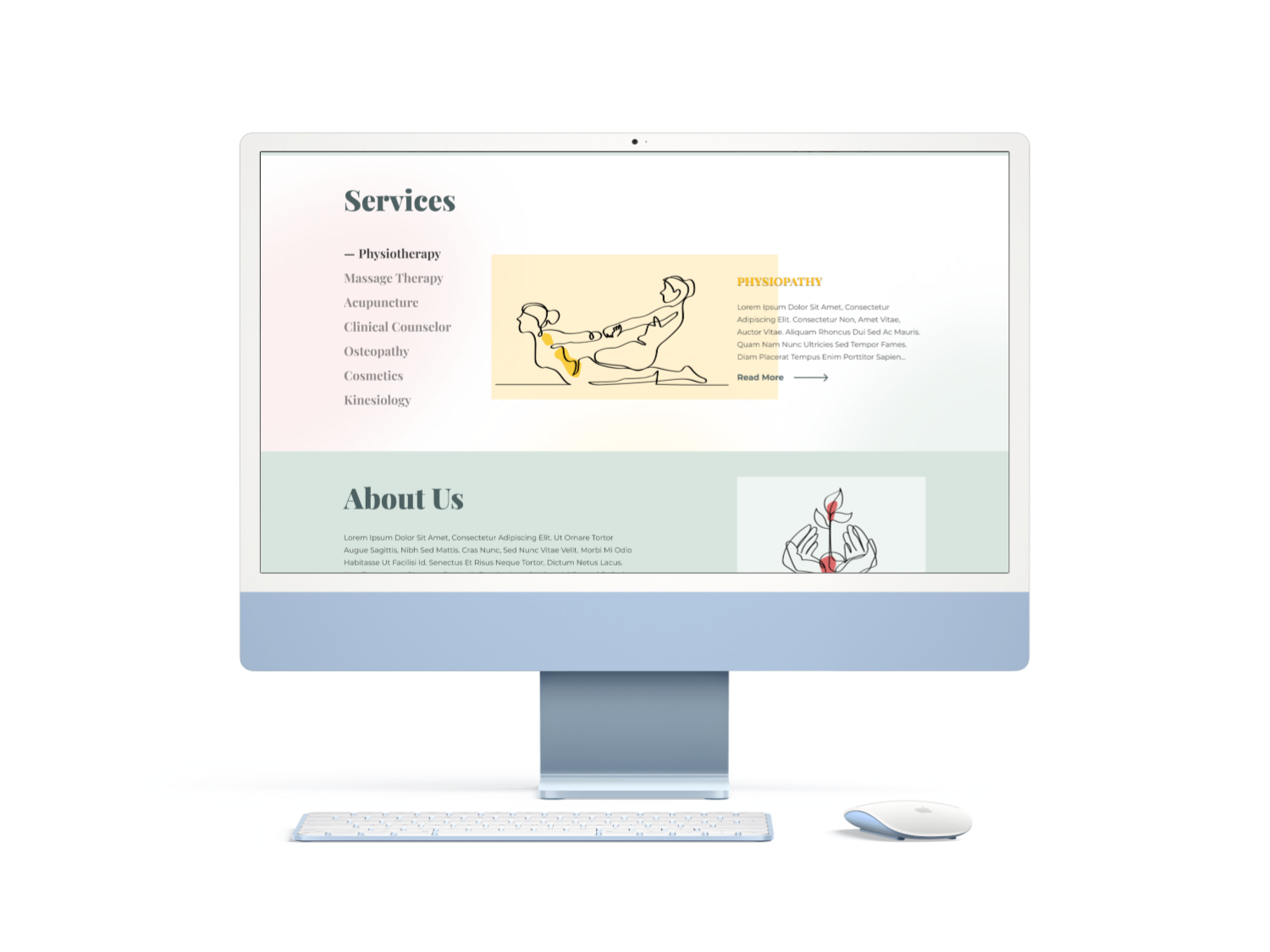
Homepage Services Section

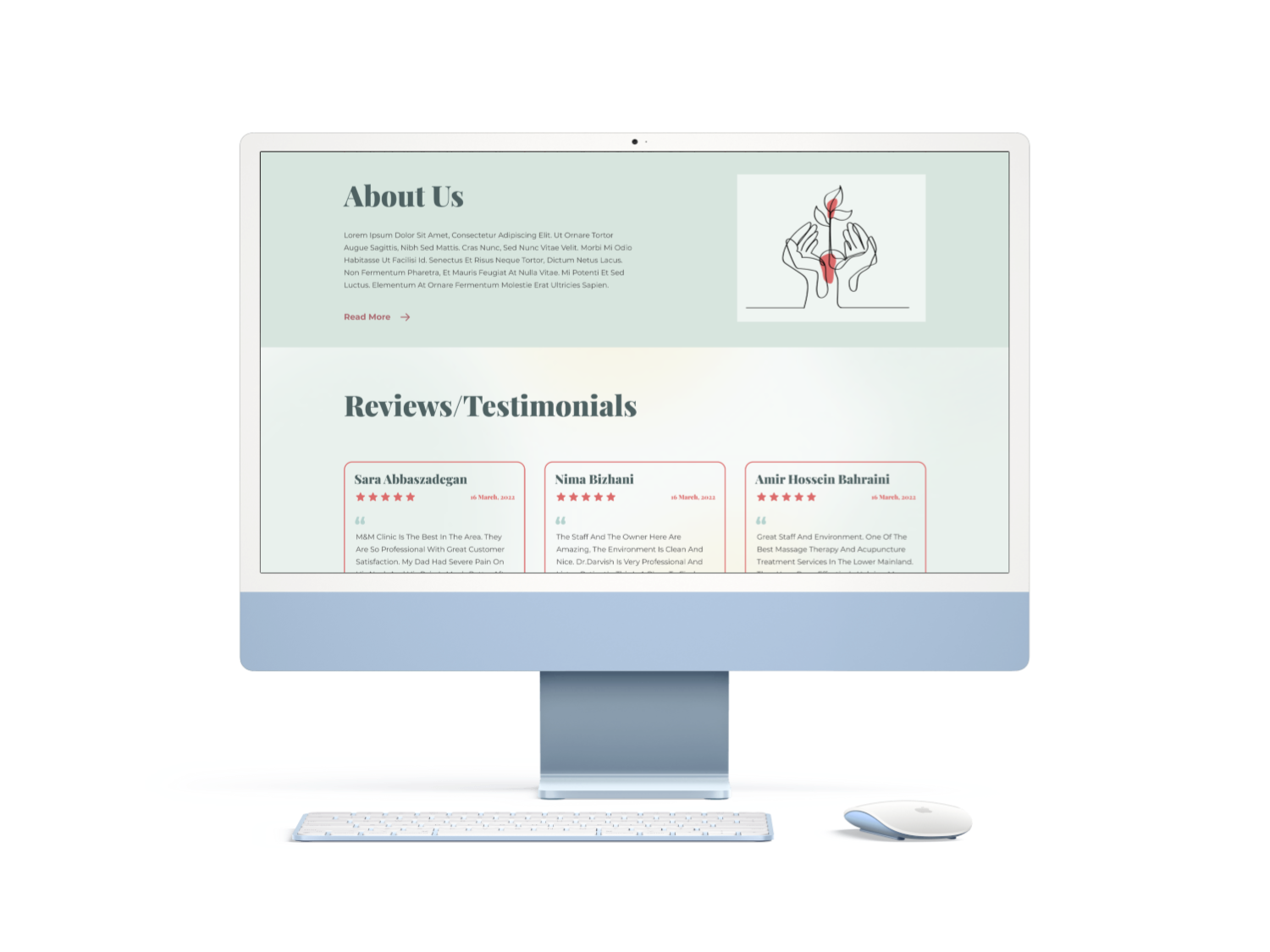
Homepage About Section

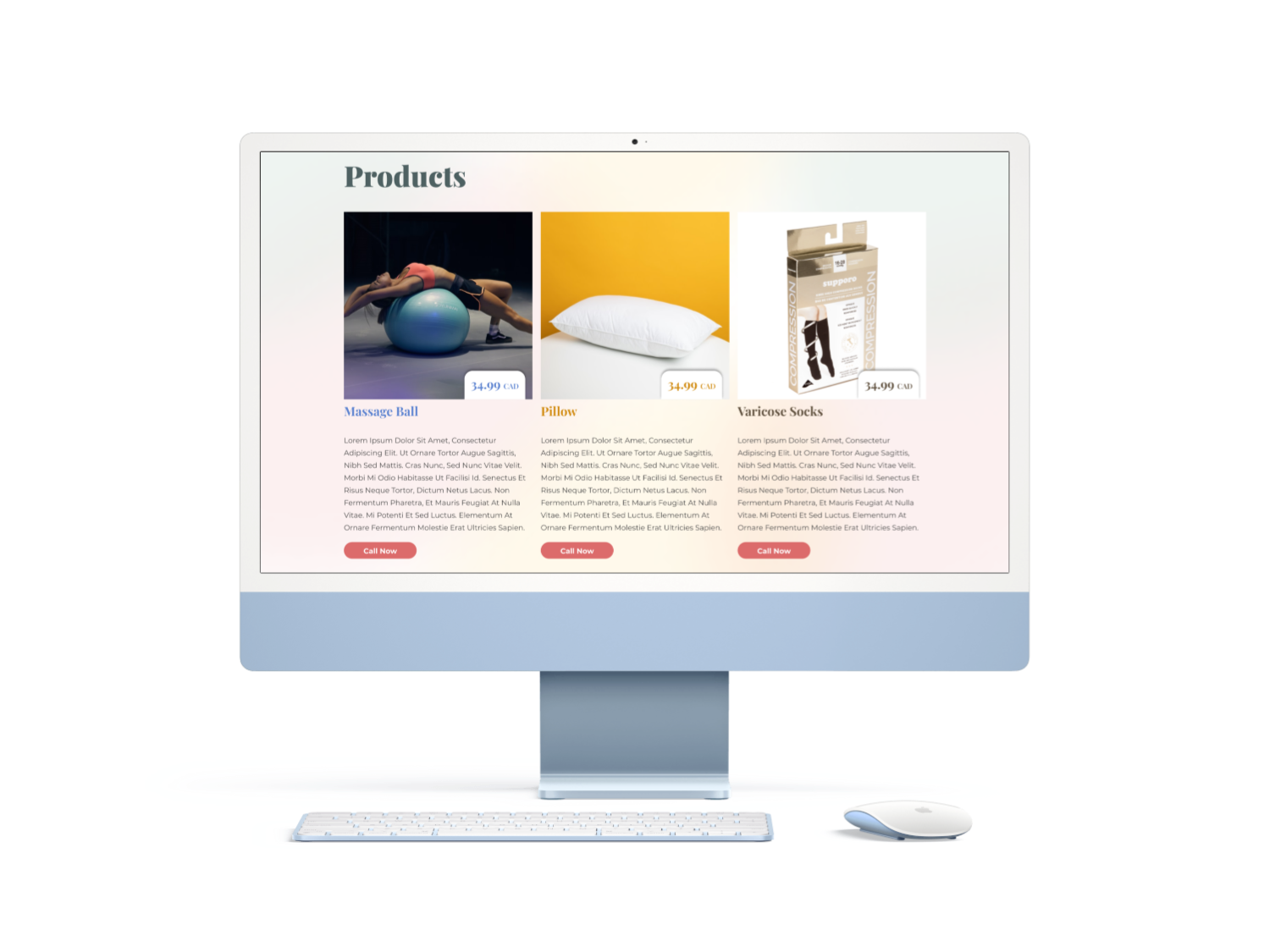
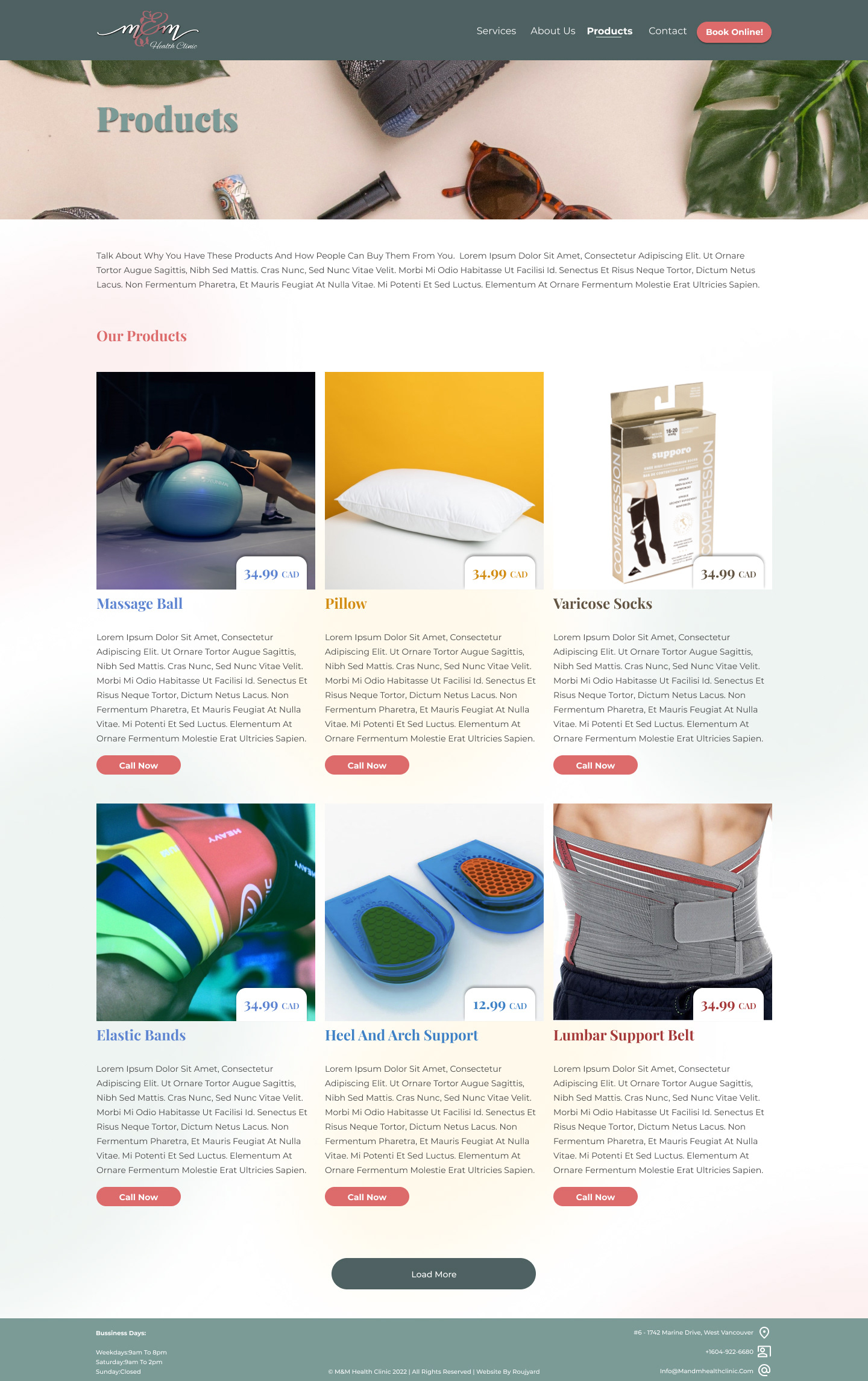
Homepage Products Section

About Us Page

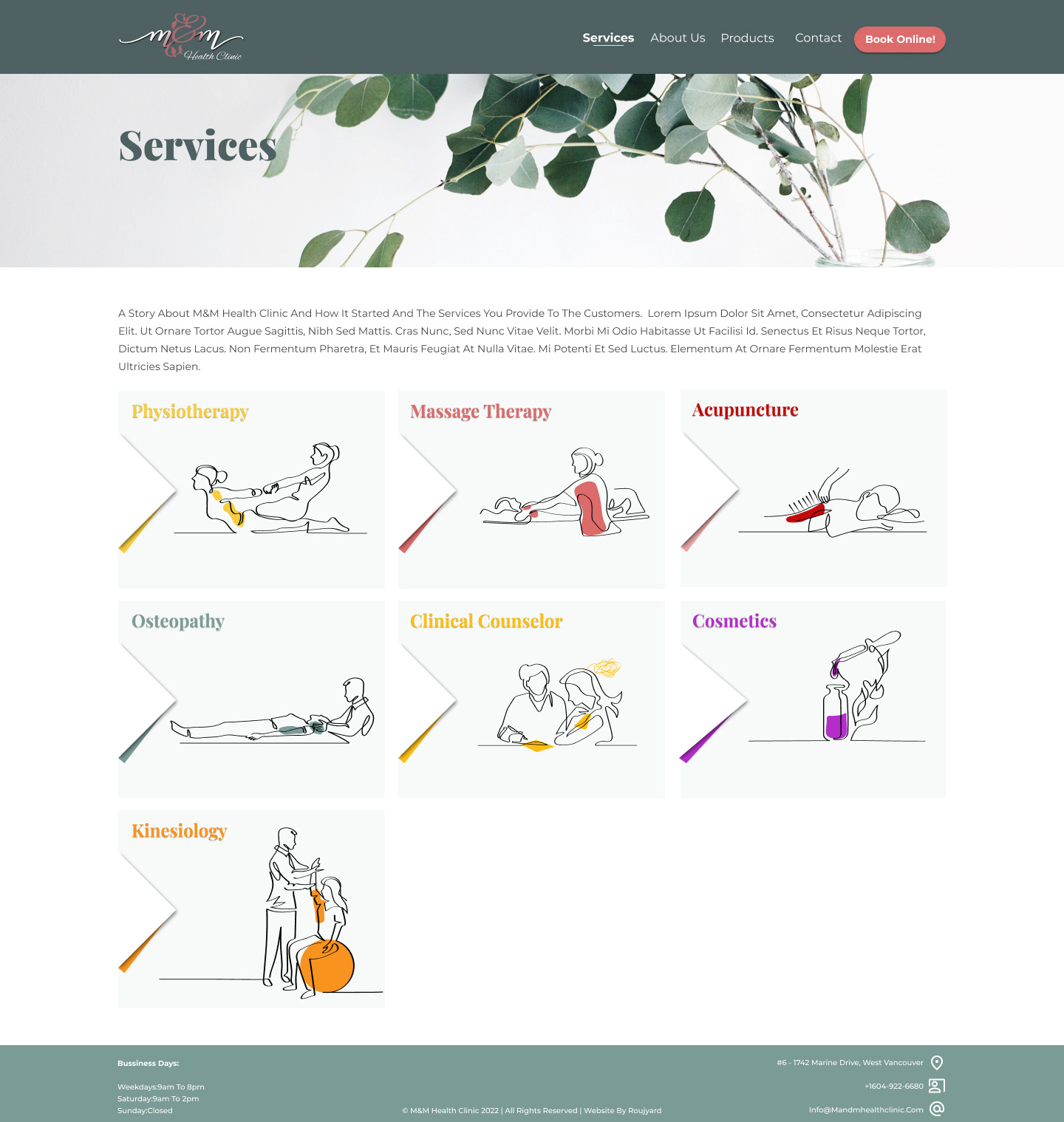
Services Landing Page

Services Detail Page

Products Page

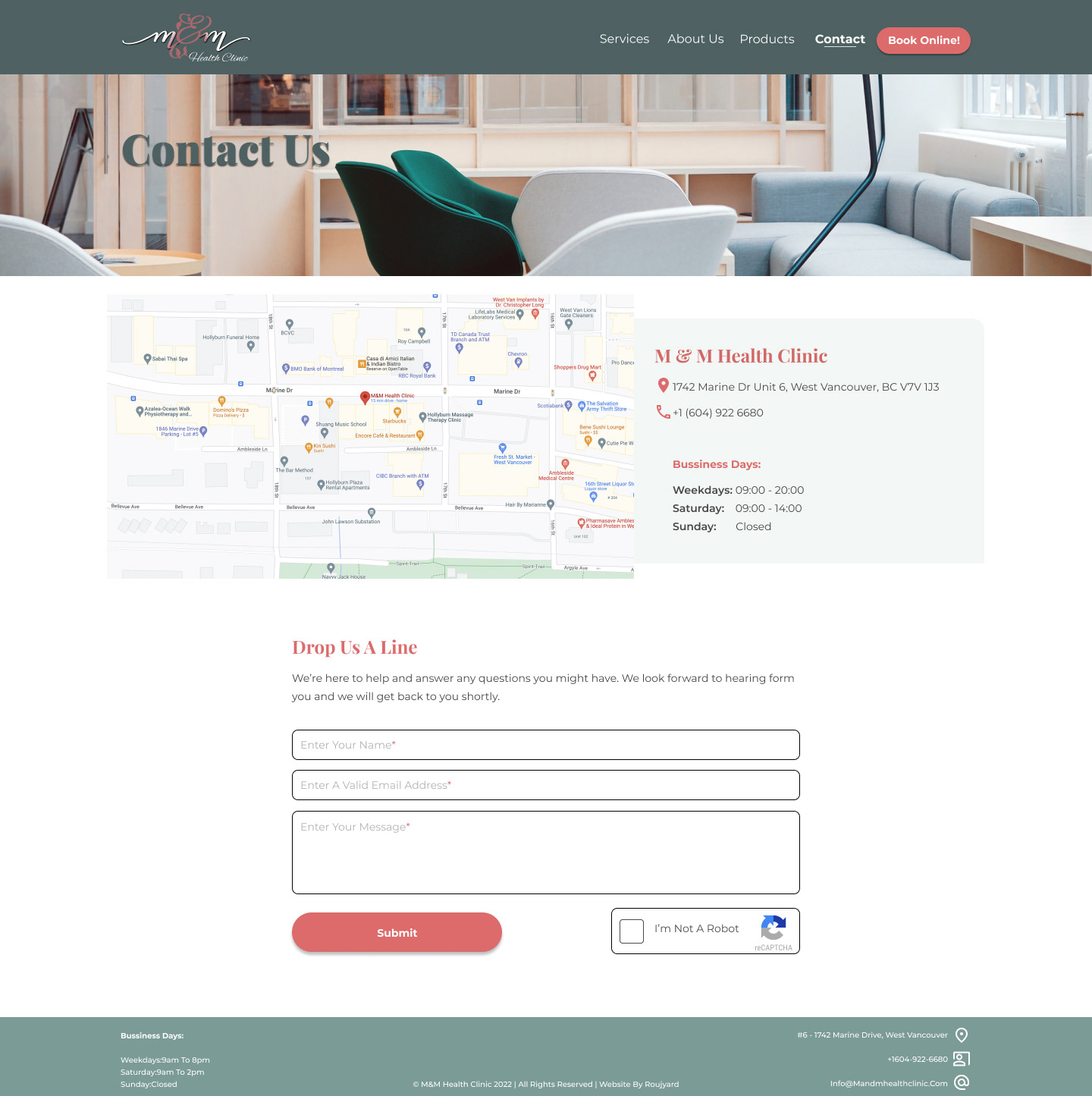
Contact Us Page